本文来告诉大家如何在 WPF 中,在 下拉框 ComboBox 里面,鼠标移动到 ComboBoxItem 上时,自动触发对应的事件,用来预览此选项值。例如我在实现一个颜色下拉框,此时我可以通过点击下拉框显示多个不同的颜色,鼠标移动到某个颜色选项上,可以修改界面,预览此颜色的内容
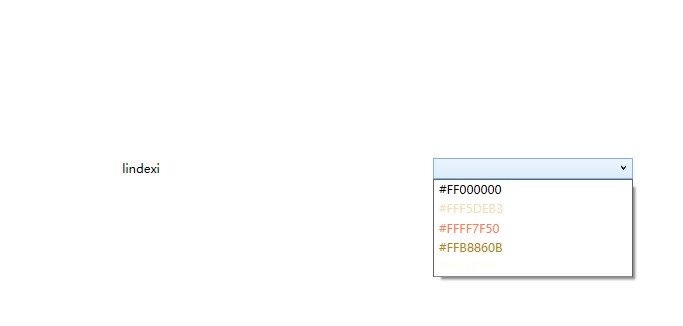
大概的界面如下图,点击右边的颜色下拉框,可以显示多个不同的颜色,而鼠标移动到下拉框的选项上,可以自动让文标的颜色进行变更

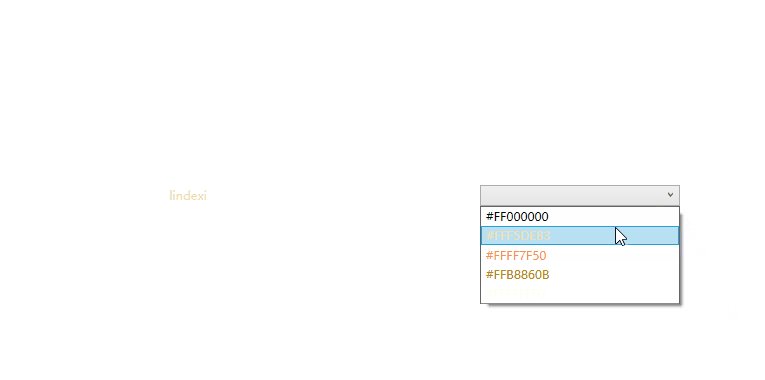
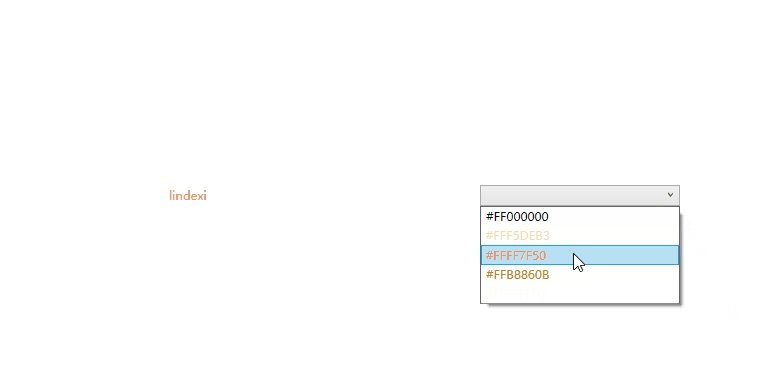
实现的运行效果如下图

实现的方法很简单,如下图创建一个简单的界面
<Window.Resources>
<x:Array x:Key="BrushList" Type="SolidColorBrush">
<SolidColorBrush Color="Black"></SolidColorBrush>
<SolidColorBrush Color="Wheat"></SolidColorBrush>
<SolidColorBrush Color="Coral"></SolidColorBrush>
<SolidColorBrush Color="DarkGoldenrod"></SolidColorBrush>
<SolidColorBrush Color="Ivory"></SolidColorBrush>
</x:Array>
</Window.Resources>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock x:Name="TextBlock" Text="lindexi" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
<ComboBox Grid.Column="1" Margin="10,10,10,10"
Width="200"
VerticalAlignment="Center"
ItemsSource="{StaticResource BrushList}"
MouseMove="ComboBox_OnMouseMove">
<ComboBox.ItemTemplate>
<DataTemplate>
<TextBlock Foreground="{Binding}" Text="{Binding Color}"></TextBlock>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
</Grid>
接着在后台代码添加 ComboBox_OnMouseMove 方法,在 ComboBox_OnMouseMove 方法里面判断当前的鼠标移动,根据当前鼠标移动所在的项对应的 DataContext 即可拿到绑定的数据,从而拿到当前预览颜色
private void ComboBox_OnMouseMove(object sender, MouseEventArgs e)
{
if (e.OriginalSource is FrameworkElement frameworkElement)
{
if (frameworkElement.DataContext is Brush brush)
{
TextBlock.Foreground = brush;
}
}
}
以上代码采用 C# 9.0 的写法
可以通过如下方式获取本文的源代码,先创建一个空文件夹,接着使用命令行 cd 命令进入此空文件夹,在命令行里面输入以下代码,即可获取到本文的代码
git init
git remote add origin https://gitee.com/lindexi/lindexi_gd.git
git pull origin 54b57574b4e99362c651a77251c7bc1d7ad6106f
以上使用的是 gitee 的源,如果 gitee 不能访问,请替换为 github 的源
git remote remove origin
git remote add origin https://github.com/lindexi/lindexi_gd.git
获取代码之后,进入 QicafejukarJaifairnemleree 文件夹
本文会经常更新,请阅读原文: https://blog.lindexi.com/post/WPF-%E4%B8%8B%E6%8B%89%E6%A1%86%E9%80%89%E9%A1%B9%E5%81%9A%E9%BC%A0%E6%A0%87-Hover-%E9%A2%84%E8%A7%88%E6%95%88%E6%9E%9C.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
如果你想持续阅读我的最新博客,请点击 RSS 订阅,推荐使用RSS Stalker订阅博客,或者收藏我的博客导航
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
无盈利,不卖课,做纯粹的技术博客
以下是广告时间
推荐关注 Edi.Wang 的公众号

欢迎进入 Eleven 老师组建的 .NET 社区

以上广告全是友情推广,无盈利

