本文告诉大家如何使用 Windows Community Toolkit 的新控件,在 WPF 使用 Edge 浏览器
首先需要通过 VisualStudio 创建 WPF 项目。因为 Microsoft.Toolkit.Win32.UI.Controls 库只支持 4.6.2 以上,所以需要选择框架大于 4.6.2
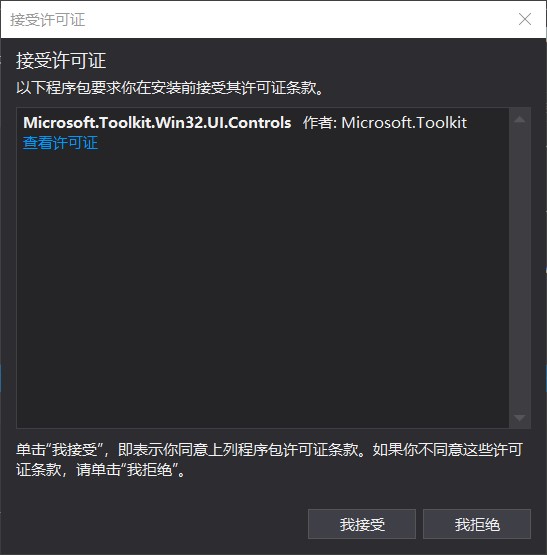
打开 Nuget 安装 Microsoft.Toolkit.Win32.UI.Controls ,需要同意许可


打开主页面,在 xaml 添加下面代码
xmlns:wpf="clr-namespace:Microsoft.Toolkit.Win32.UI.Controls.WPF;assembly=Microsoft.Toolkit.Win32.UI.Controls"
<wpf:WebView x:Name="WebView"></wpf:WebView>
在代码跳转到我的博客
public MainWindow()
{
InitializeComponent();
WebView.Navigate("https://lindexi.gitee.io");
}
运行一下软件

如果不想在 xaml 写任何的代码,也可以通过下面代码添加
public MainWindow()
{
InitializeComponent();
var webView = new WebView();
webView.Navigate("https://lindexi.gitee.io");
Content = webView;
}
优点
-
触摸非常流畅
-
加载页面非常快
-
缩放页面几乎不使用CPU
-
对于很多图片的时候使用内存很小
-
可以使用 RenderTransform 修改显示,但不是所有的变换都可以使用
-
可以进行布局,如下图,使用Grid分开按钮
存在的问题
-
吃掉了 Touch 事件、MouseDown事件,也就是吃掉了所有用户输入
-
第一次加载无法覆盖控件大小,在修改窗口大小之后才可以
-
设置 IsEnable 无作用
-
设置 IsHitTestVisible 无作用,依然可以响应输入
-
默认没有设置 IsManipulationEnable ,但是可以响应手势
-
能够使用 snoop 在视觉树找到 WebView 但是没有看到 WebView 里面的元素
无法在 WebView 上面放控件
我尝试了下面的代码,虽然设计的界面可以看到按钮,但是运行界面没有按钮
<Grid x:Name="Grid">
<wpf:WebView x:Name="WebView">
<wpf:WebView.RenderTransform>
<RotateTransform x:Name="BupeLesedaicee" Angle="10"></RotateTransform>
</wpf:WebView.RenderTransform>
</wpf:WebView>
<TextBlock Text="林德熙都比"></TextBlock>
<Button Content="确定"
Click="Button_OnClick"></Button>
</Grid>
但是运行的时候就看不到按钮了,所以存在层级问题,这个问题是在08年就有大神说到的问题。
大概就是如果同时有多个渲染,WPF 、 WinForms 如果两个绘制的矩形有重叠,那么重叠部分就不能正常使用。
无论在什么层级放 WebView ,他的层级都是窗口最高
这个问题参见:Mitigating Airspace Issues In WPF Applications – Presentation Source
一个解决方法是:chris84948/AirspaceFixer: AirspacePanel fixes all Airspace issues with WPF-hosted Winforms.
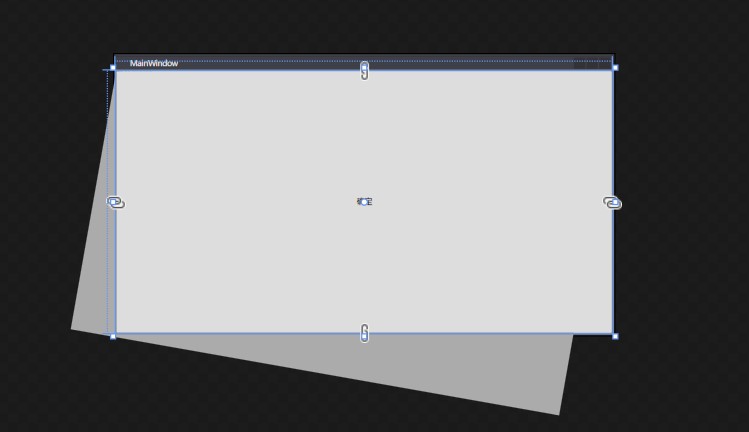
旋转
我尝试使用下面的代码让 WebView 旋转,但是设置值只能让他偏移
<Grid x:Name="Grid">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="337*"/>
<ColumnDefinition Width="456*"/>
</Grid.ColumnDefinitions>
<wpf:WebView x:Name="WebView" Grid.Column="0" >
<wpf:WebView.RenderTransform>
<RotateTransform x:Name="BupeLesedaicee" Angle="10"></RotateTransform>
</wpf:WebView.RenderTransform>
</wpf:WebView>
<TextBlock Grid.Column="0" Text="lindexi" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
<Button Content="确定"
Click="Button_OnClick" Grid.Column="1" Margin="10,10,10,10"></Button>
</Grid>
按钮点击的时候就添加旋转
private void Button_OnClick(object sender, RoutedEventArgs e)
{
BupeLesedaicee.Angle += 5;
}

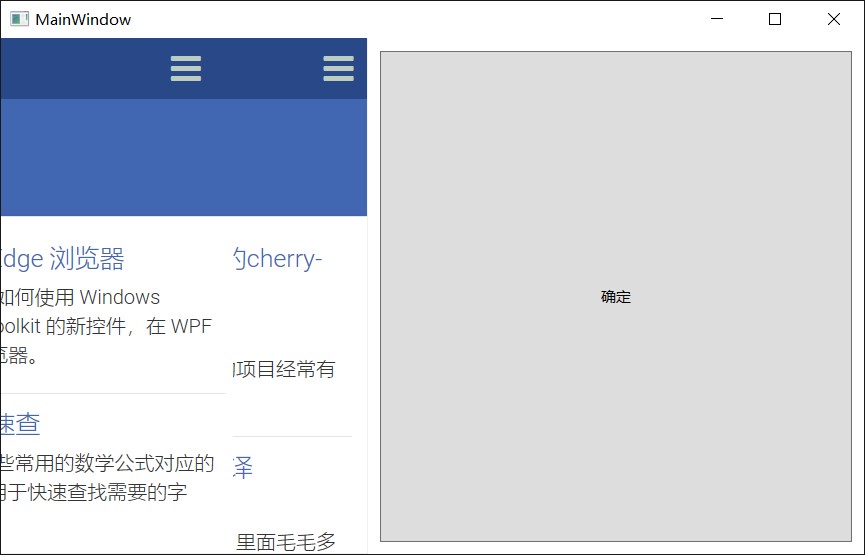
添加多个浏览器
如果在相同矩形区域添加多个浏览器,在逻辑树第一个浏览器显示在最前
我在代码打开了我的博客和黄腾霄博客,结果发现我的博客显示在前面
<wpf:WebView x:Name="WebView" Grid.Column="0" >
<wpf:WebView.RenderTransform>
<RotateTransform x:Name="BupeLesedaicee" Angle="10"></RotateTransform>
</wpf:WebView.RenderTransform>
</wpf:WebView>
<wpf:WebView Grid.Column="0" Source="https://huangtengxiao.gitee.io/"></wpf:WebView>
我尝试使用 Panel.ZIndex 但是无法修改顺序
最简单的方法是对比一下原来的浏览器和新的浏览器
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="337*" />
<ColumnDefinition Width="456*" />
</Grid.ColumnDefinitions>
<wpf:WebView x:Name="WebView" Grid.Column="0" Source="https://lindexi.gitee.io" />
<WebBrowser Grid.Column="1" Source="https://huangtengxiao.gitee.io/" />
</Grid>
可以看到新的浏览器还是比以前的好很多
参见:Windows Community Toolkit 3.0 新功能 在WinForms 和 WPF 使用 UWP 控件 - CSDN博客
本文会经常更新,请阅读原文: https://blog.lindexi.com/post/WPF-%E4%BD%BF%E7%94%A8-Edge-%E6%B5%8F%E8%A7%88%E5%99%A8.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
如果你想持续阅读我的最新博客,请点击 RSS 订阅,推荐使用RSS Stalker订阅博客,或者收藏我的博客导航
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
无盈利,不卖课,做纯粹的技术博客
以下是广告时间
推荐关注 Edi.Wang 的公众号

欢迎进入 Eleven 老师组建的 .NET 社区

以上广告全是友情推广,无盈利