本文告诉大家如何在 VisualStudio 2022 的 XAML 设计器中,在设计时给第三方控件加上设计用的属性和数据的方法
此功能要求使用不低于 VisualStudio 2019 的 16.8 版本以上,要求第三方控件设计上不要太过诡异(稍微偏离规范问题不大)即可在 XAML 设计上使用此功能
在 2020 重新组建(谜)的 XAML 设计器团队给 WPF 的设计时带来了更强的功能,可以让 d: 设置任意的设计时属性,例如给 TextBlock 加上设计用到的内容。这些设计用到的内容,在运行时是被完全忽略的,如下面代码
<TextBlock Text="{Binding Name}" d:Text="Name!" />
对于第三方的库引用,也是受支持的。本文使用 HandyControl 作为例子,告诉大家如何使用设计时的属性设置
将使用 TagContainer 控件作为例子,在此控件中,可以设置 TagContainer.Items 的内容,期望在设计时有如下效果

给 HandyControl 加上设计时之前,需要加上此控件的设计时引用,如下面代码
xmlns:hcDesignTimeControls="https://handyorg.github.io/handycontrol/design"
对于绝大部分控件库来说,都是简单在后缀上加上 /design 即可。对于控件库开发者来说,也不需要额外做什么,这是自然的支持
需要将上面定义的 hcDesignTimeControls 也加入到 mc:Ignorable 里面,用来告诉 XAML 构建,这是一个设计时的内容,还请忽略。否则对于一些控件库来说,将会提示找不到对应的属性
xmlns:hc="https://handyorg.github.io/handycontrol"
xmlns:hcDesignTimeControls="https://handyorg.github.io/handycontrol/design"
mc:Ignorable="d hcDesignTimeControls"
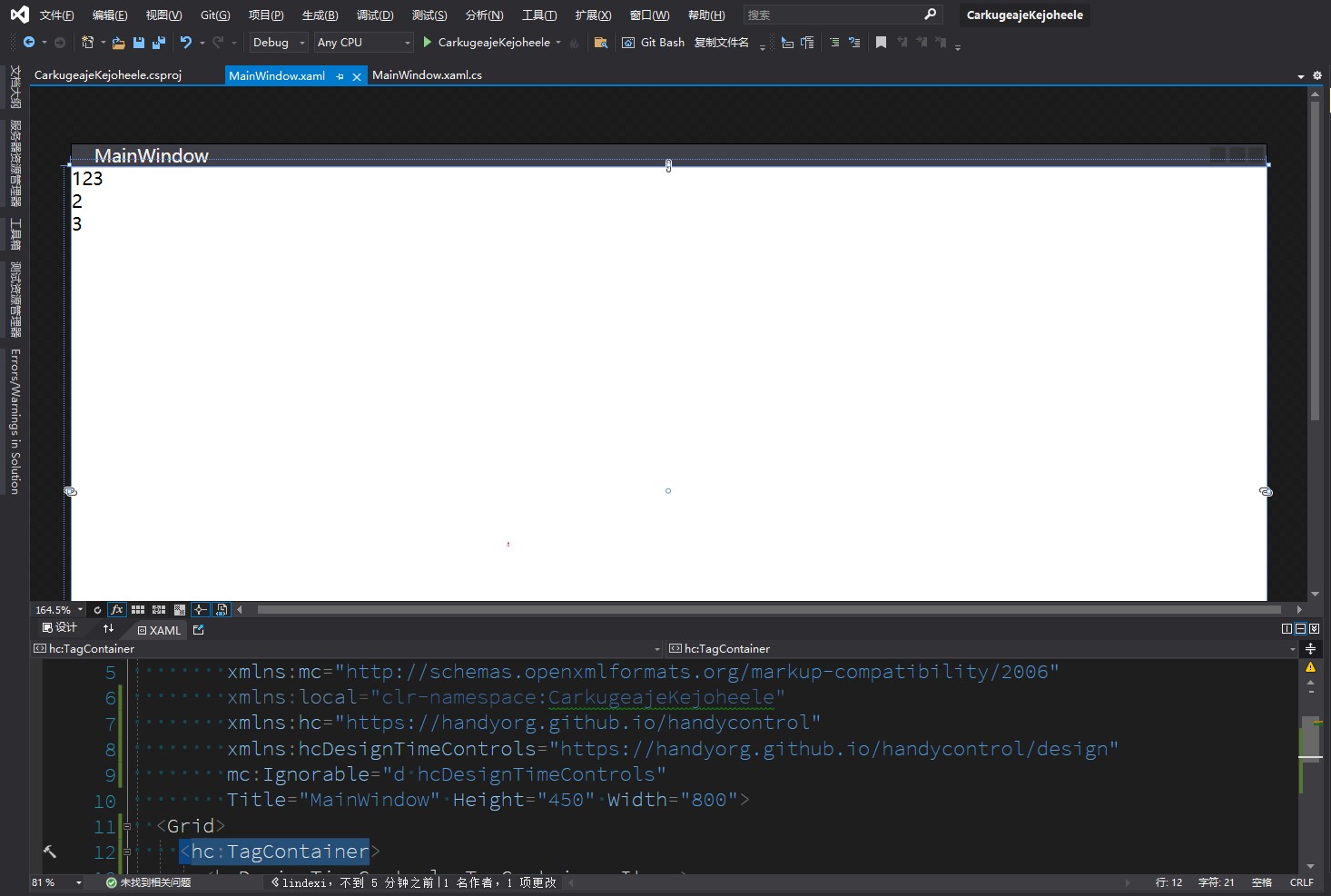
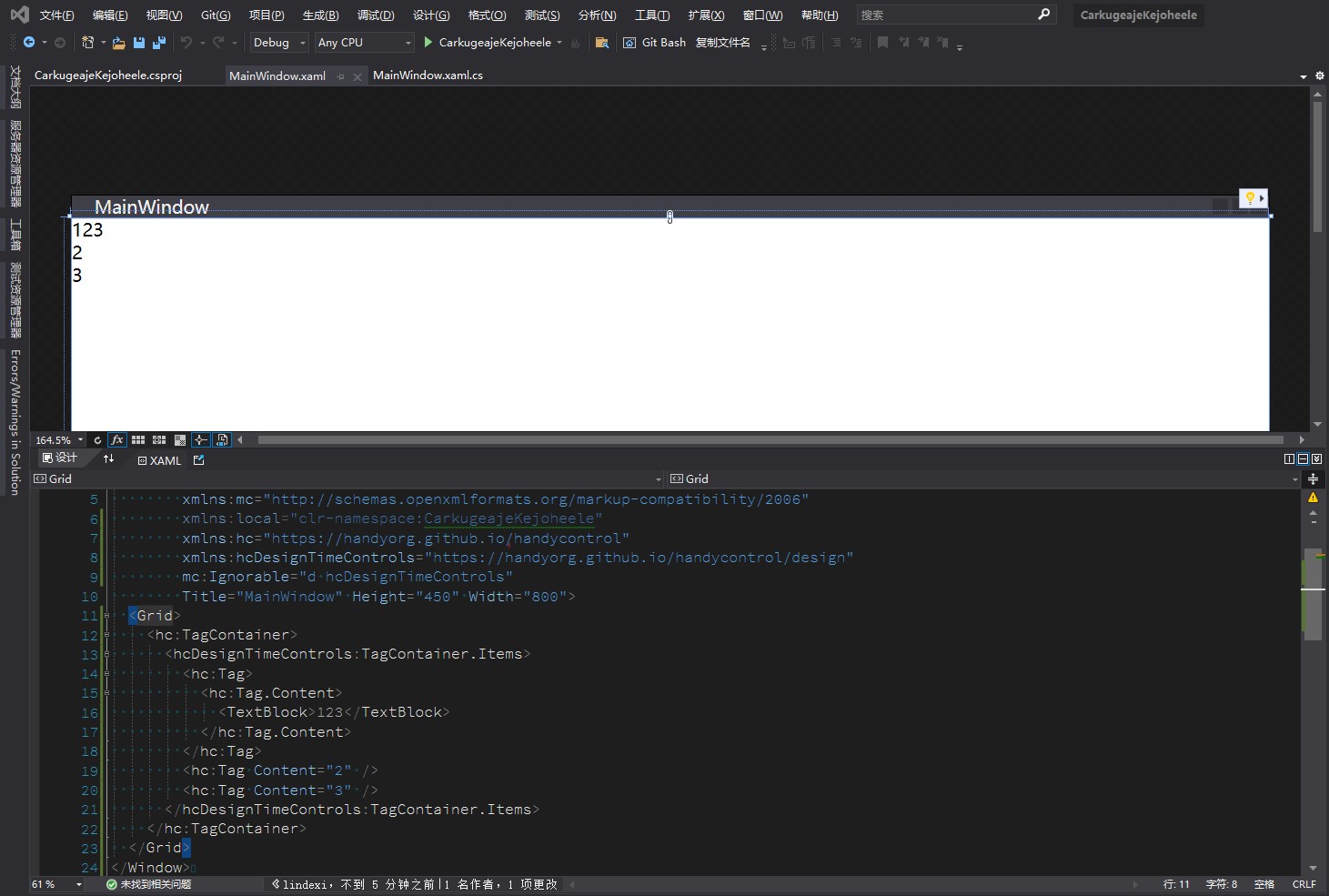
编写的 TagContainer 控件内容如下
<hc:TagContainer>
<hcDesignTimeControls:TagContainer.Items>
<hc:Tag>
<hc:Tag.Content>
<TextBlock>123</TextBlock>
</hc:Tag.Content>
</hc:Tag>
<hc:Tag Content="2" />
<hc:Tag Content="3" />
</hcDesignTimeControls:TagContainer.Items>
</hc:TagContainer>
效果如下

更多请看
Use Design Time Data with the XAML Designer in Visual Studio - Visual Studio (Windows)
本文会经常更新,请阅读原文: https://blog.lindexi.com/post/WPF-%E5%BC%95%E7%94%A8%E7%AC%AC%E4%B8%89%E6%96%B9%E5%BA%93%E7%9A%84%E6%8E%A7%E4%BB%B6%E5%9C%A8%E8%AE%BE%E8%AE%A1%E5%99%A8%E5%8A%A0%E4%B8%8A%E8%AE%BE%E8%AE%A1%E6%97%B6%E6%95%B0%E6%8D%AE%E5%92%8C%E5%B1%9E%E6%80%A7.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
如果你想持续阅读我的最新博客,请点击 RSS 订阅,推荐使用RSS Stalker订阅博客,或者收藏我的博客导航
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
无盈利,不卖课,做纯粹的技术博客
以下是广告时间
推荐关注 Edi.Wang 的公众号

欢迎进入 Eleven 老师组建的 .NET 社区

以上广告全是友情推广,无盈利

