本文来安利大家一个我刚做的控件,这个控件支持触摸下多指进行笔迹绘制,绘制过程中将会对称显示出水平和垂直翻转的笔迹。可以用来绘制对称图形。当然了,本文还会告诉大家这个控件是如何制作的
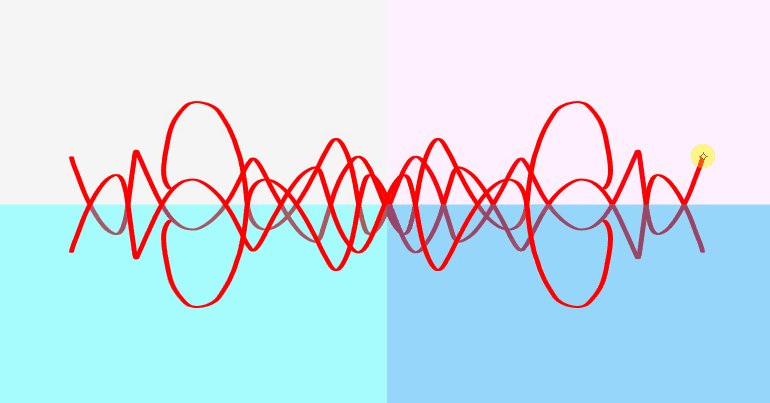
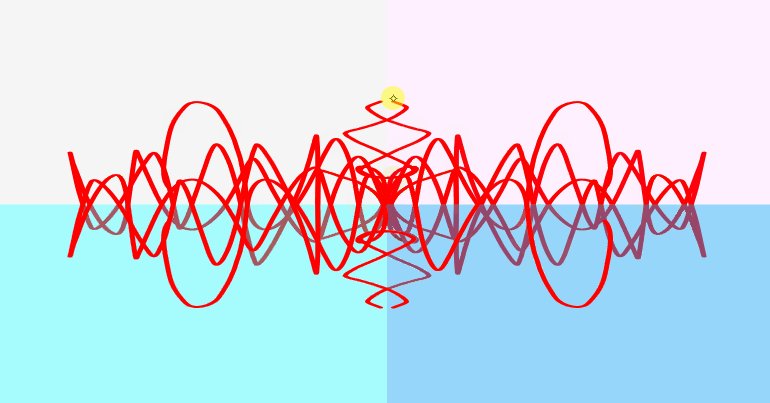
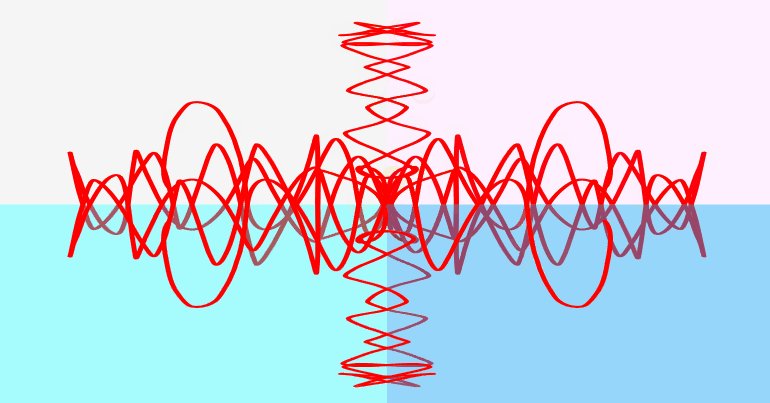
啥都不用说,先来一张图

我将这个控件在GitHub上完全开源,代码放在 https://github.com/lindexi/uwp
虽然这是放在 UWP 仓库的控件,但现在只支持 WPF 框架
下面来告诉大家如何使用这个控件
在 dotnet 里面的使用控件的套路都是第一步安装 NuGet 第二步引用命名空间,第三步使用控件
安装 NuGet 库
在 NuGet 控制台输入下面命令就可以安装这个库
Install-Package Lindexi.Control.WPFFlipDrawingCanvas -Version 1.0.0
如果是 SDK 风格的 csproj 文件格式,可以在此文件添加下面代码安装
<ItemGroup>
<PackageReference Include="Lindexi.Control.WPFFlipDrawingCanvas" Version="1.0.0" />
</ItemGroup>
使用控件
先在 XAML 中添加下面代码,添加命名空间
xmlns:wpfFlipDrawingCanvas="clr-namespace:Lindexi.Control.WPFFlipDrawingCanvas;assembly=WPFFlipDrawingCanvas"
接着就可以使用这个控件
<wpfFlipDrawingCanvas:FlipDrawingCanvas x:Name="FlipDrawingCanvas"></wpfFlipDrawingCanvas:FlipDrawingCanvas>
现在尝试运行代码就可以看到界面上有一个可以手绘的控件
本文代码放在 github 欢迎小伙伴访问
制作方法
那么这个控件是如何制作的,在 WPF 里面如何进行多指的书写?在 WPF 中如何让控件进行水平和垂直的翻转? 了解了这两个问题,就可以很简单制作这个控件
我有一篇博客,告诉大家如何在 WPF 中使用简单的代码制作一个支持多指笔迹的控件,请看 WPF 最简逻辑实现多指顺滑的笔迹书写
在 WPF 中实现翻转特别简单,只需要让缩放作为负数就可以了,如下面代码
<Button Content="欢迎访问我博客 https://blog.lindexi.com 里面有大量 UWP WPF 博客" Padding="5">
<Button.RenderTransform>
<ScaleTransform ScaleX="-1" />
</Button.RenderTransform>
</Button>

详细请看 How to: Flip a UIElement Horizontally or Vertically - WPF .NET Framework
我这个控件很简单,因此去安装一个 NuGet 有点坑,所以我更推荐你去抄抄我的代码哈
如果发现看不懂我的代码,证明还没入门,欢迎加入入门级的群: 874752819 进群之后和群主说是德熙推荐过来的,群主就会看心情给你退回进群费
想要更进阶的交流,还请加入进群费更贵的 858784803 群,当然了进群之后告诉群主说你是我推荐过来的,也许群主想不开会给你发一个红包,或者给我发一个红包
以上两个群的进群费和我没一毛钱关系……
本文会经常更新,请阅读原文: https://blog.lindexi.com/post/WPF-%E6%89%8B%E7%BB%98%E5%AF%B9%E7%A7%B0%E5%9B%BE%E5%BD%A2%E6%8E%A7%E4%BB%B6.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
如果你想持续阅读我的最新博客,请点击 RSS 订阅,推荐使用RSS Stalker订阅博客,或者收藏我的博客导航
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
无盈利,不卖课,做纯粹的技术博客
以下是广告时间
推荐关注 Edi.Wang 的公众号

欢迎进入 Eleven 老师组建的 .NET 社区

以上广告全是友情推广,无盈利

