用 WPF 开发一个代码编辑器的难度很低,因为行业里面有很多小伙伴开发过,这些小伙伴将自己的代码开源了,发布到 NuGet 上,所以让我开发一个代码编辑器的难度实在太低。在不要有奇特的要求情况下,通过 AvalonEdit 可以快速开发出自己想要的代码编辑器
第一步通过 NuGet 安装 AvalonEdit 打开 xaml 界面,添加控件,此时可以在界面设置代码高亮方式等
<avalonEdit:TextEditor
xmlns:avalonEdit="http://icsharpcode.net/sharpdevelop/avalonedit"
Name="TextEditor"
SyntaxHighlighting="C#"
FontFamily="Consolas"
FontSize="10pt"
LineNumbersForeground="Black"
ShowLineNumbers="True">
<avalonEdit:TextEditor.Options>
<avalonEdit:TextEditorOptions ShowSpaces="True" >
<avalonEdit:TextEditorOptions.ColumnRulerPosition>
<system:Int32>10</system:Int32>
</avalonEdit:TextEditorOptions.ColumnRulerPosition>
</avalonEdit:TextEditorOptions>
</avalonEdit:TextEditor.Options>
</avalonEdit:TextEditor>
下面是详细一点的参数含义
第二句话的 xmlns:avalonEdit="http://icsharpcode.net/sharpdevelop/avalonedit" 是命名空间
设置 AvalonEdit 进行代码高亮,可以自定义高亮颜色等,设置对 C# 代码进行高亮方法是 SyntaxHighlighting="C#" 而对 xml 高亮的方法自然就是将 C# 修改为 XML 请看代码
SyntaxHighlighting="XML"
设置 AvalonEdit 的代码字体和大小分别是 FontFamily 和 FontSize 属性
很多代码编辑器都有行号,通过 ShowLineNumbers 属性让自己用 WPF 写的代码编辑器可以显示行号
ShowLineNumbers="True"
作为代码编辑器,还有一项功能是需要将空格用 · 显示,通过设置 TextEditorOptions 的方法
<avalonEdit:TextEditor.Options>
<avalonEdit:TextEditorOptions ShowSpaces="True" >
<avalonEdit:TextEditorOptions.ColumnRulerPosition>
<system:Int32>10</system:Int32>
</avalonEdit:TextEditorOptions.ColumnRulerPosition>
</avalonEdit:TextEditorOptions>
</avalonEdit:TextEditor.Options>
代码对齐很重要,最简单的代码对齐就是继承上一行的空格数量,通过下面属性让 AvalonEdit 支持设置继承上一行的行首空格
<avalonEdit:TextEditor.Options>
<avalonEdit:TextEditorOptions ShowSpaces="True" WordWrapIndentation="4" InheritWordWrapIndentation="true">
<avalonEdit:TextEditorOptions.ColumnRulerPosition>
<system:Int32>10</system:Int32>
</avalonEdit:TextEditorOptions.ColumnRulerPosition>
</avalonEdit:TextEditorOptions>
</avalonEdit:TextEditor.Options>
作为代码编辑器,如何能不自动提示?自动提示也就是用户输入特殊字符时,如空格和 . 提示用户可以输入的内容
在用户输入特殊字符触发特定事件可以通过下面代码
public MainWindow()
{
InitializeComponent();
TextEditor.TextArea.TextEntered += TextAreaOnTextEntered;
}
private void TextAreaOnTextEntered(object sender, TextCompositionEventArgs e)
{
if (e.Text == ".")
{
}
}
上面代码将会在用户输入 . 进入判断
在 AvalonEdit 通过 CompletionWindow 类做到代码自动补全,需要先自己继承 ICompletionData 接口创建提示数据
public class CompletionData : ICompletionData
{
public CompletionData(string text)
{
Text = text;
}
public ImageSource Image => null;
public string Text { get; }
public object Content => Text;
public object Description => "Description for " + this.Text;
/// <inheritdoc />
public double Priority { get; }
public void Complete(TextArea textArea, ISegment completionSegment,
EventArgs insertionRequestEventArgs)
{
textArea.Document.Replace(completionSegment, Text);
}
}
基本上看到参数大家都理解这是用来做什么
创建CompletionWindow然后显示代码如下
private void TextAreaOnTextEntered(object sender, TextCompositionEventArgs e)
{
if (e.Text == ".")
{
_completionWindow = new CompletionWindow(TextEditor.TextArea);
var completionData = _completionWindow.CompletionList.CompletionData;
completionData.Add(new CompletionData("林德熙是逗比"));
_completionWindow.Show();
_completionWindow.Closed += (o, args) => _completionWindow = null;
}
}
private CompletionWindow _completionWindow;
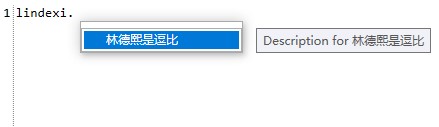
大概的效果如下

本文的代码放在 github 欢迎小伙伴访问
本文会经常更新,请阅读原文: https://blog.lindexi.com/post/WPF-%E7%94%A8-AvalonEdit-%E5%BC%80%E5%8F%91%E7%AE%80%E5%8D%95%E7%9A%84%E4%BB%A3%E7%A0%81%E7%BC%96%E8%BE%91%E5%99%A8-%E6%94%AF%E6%8C%81%E9%AB%98%E4%BA%AE%E8%87%AA%E5%8A%A8%E6%8F%90%E7%A4%BA.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
如果你想持续阅读我的最新博客,请点击 RSS 订阅,推荐使用RSS Stalker订阅博客,或者收藏我的博客导航
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
无盈利,不卖课,做纯粹的技术博客
以下是广告时间
推荐关注 Edi.Wang 的公众号

欢迎进入 Eleven 老师组建的 .NET 社区

以上广告全是友情推广,无盈利

