开发中,有一句话叫 最不喜欢的是写文档,最不喜欢的是看别人家代码没有文档。那么世界上文档写最 la 好 ji 的就是微软了,那么微软的api文档是如何做的?难道请了很多人去写文档? 实际上微软有工具用来生成 api 文档和教程。 我这里说的微软文档是:https://docs.microsoft.com/en-us/dotnet/articles/csharp/index 这个网站,不是以前的。
微软文档使用的工具是 docfx ,这是一个很好的工具。
本文将告诉大家如何使用这个工具做出和微软一样的文档
下载
第一步是下载,下载地址是 https://github.com/dotnet/docfx/releases 如果觉得github下载太慢,可以下载我上传的:http://download.csdn.net/detail/lindexi_gd/9839609
安装
下载之后需要解压到软件运行的文件夹,假如一般放软件的是在 E:\软件 ,就可以把他解压到这里。
假设解压到 E:\软件\docfx
在使用之前需要确定已经安装.NET Core和Microsoft .NET Framework 4.6
环境变量
因为这个软件是命令行,所以希望在任何都可以使用,添加软件到环境变量
setx PATH "%PATH%;E:\软件\docfx\"
创建文档文件
首先创建一个文件夹,用来放临时文件
这里使用的文件夹是D:\docfx_walkthrough
然后使用cmd进入这个文件夹。
简单的方法是地址输入就好,不需要打开cmd一点进入

在cmd输入命令 docfx init -q 后面的参数是表示快速,如果希望让他问你,你自己写设置,那么就不要加参数。
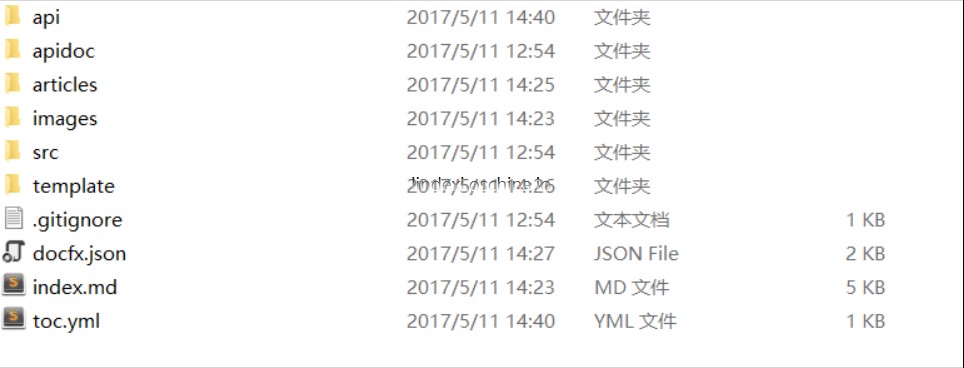
输入这个命令会生成docfx_project,这里就是新建的文件,可以看到 docfx.json

这个文件就是设置文件,可以打开看一下
生成文档
现在就可以进行生成文档了,因为默认就有一些文档。
我也觉得快点让你看到这个工具如何使用才是好的,不需要做太多步就可以看到自己弄出来的网站,这个感觉一般还是很好。
在cmd输入下面命令,因为这里的 cmd 没进入 docfx_project ,路径就是这样
docfx docfx_project/docfx.json
可以看到创建了 _site ,这里就是网页,但是本地查看网页不太好,来使用自带的方法。
查看文档
这个工具可以让你从浏览器看到自己的文档,使用方法是在cmd输入代码
docfx serve docfx_project/_site
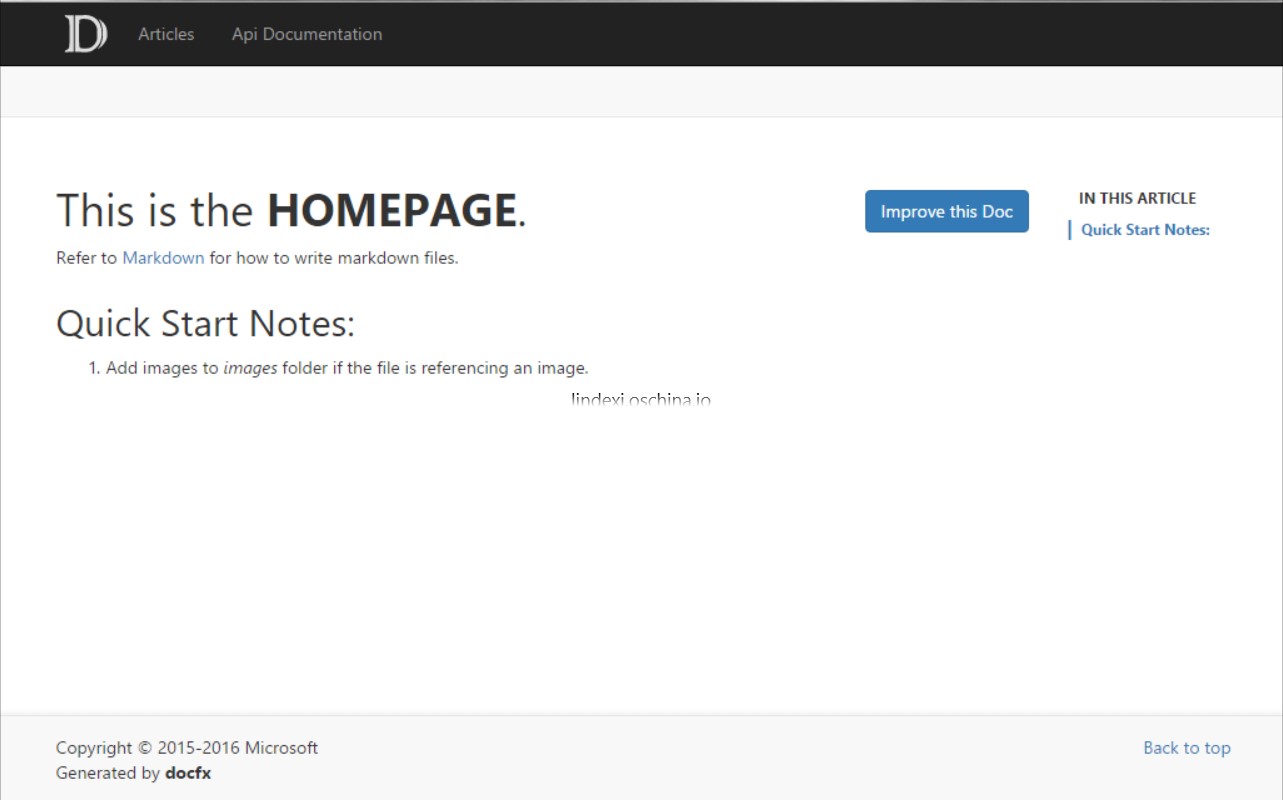
打开 http://localhost:8080 就可以看到网站啦。

注意,如果你的 8080 端口被占用,可以自己定义打开的哪个
docfx serve docfx_project/_site -p 可以用端口
添加文档
现在让我们添加自己的文档
打开 articles 文件夹,添加自己的文档,这里添加
win10 uwp MVVM入门.md
win10-uwp-快捷键.md
打开 articles 的 toc.yml ,把文件添加进来
- name: win10 uwp MVVM入门
href: win10 uwp MVVM入门.md
- name: win10-uwp-快捷键
href: win10-uwp-快捷键.md
现在已经做好啦
重复 生成文档 和 查看文档 文档两步。
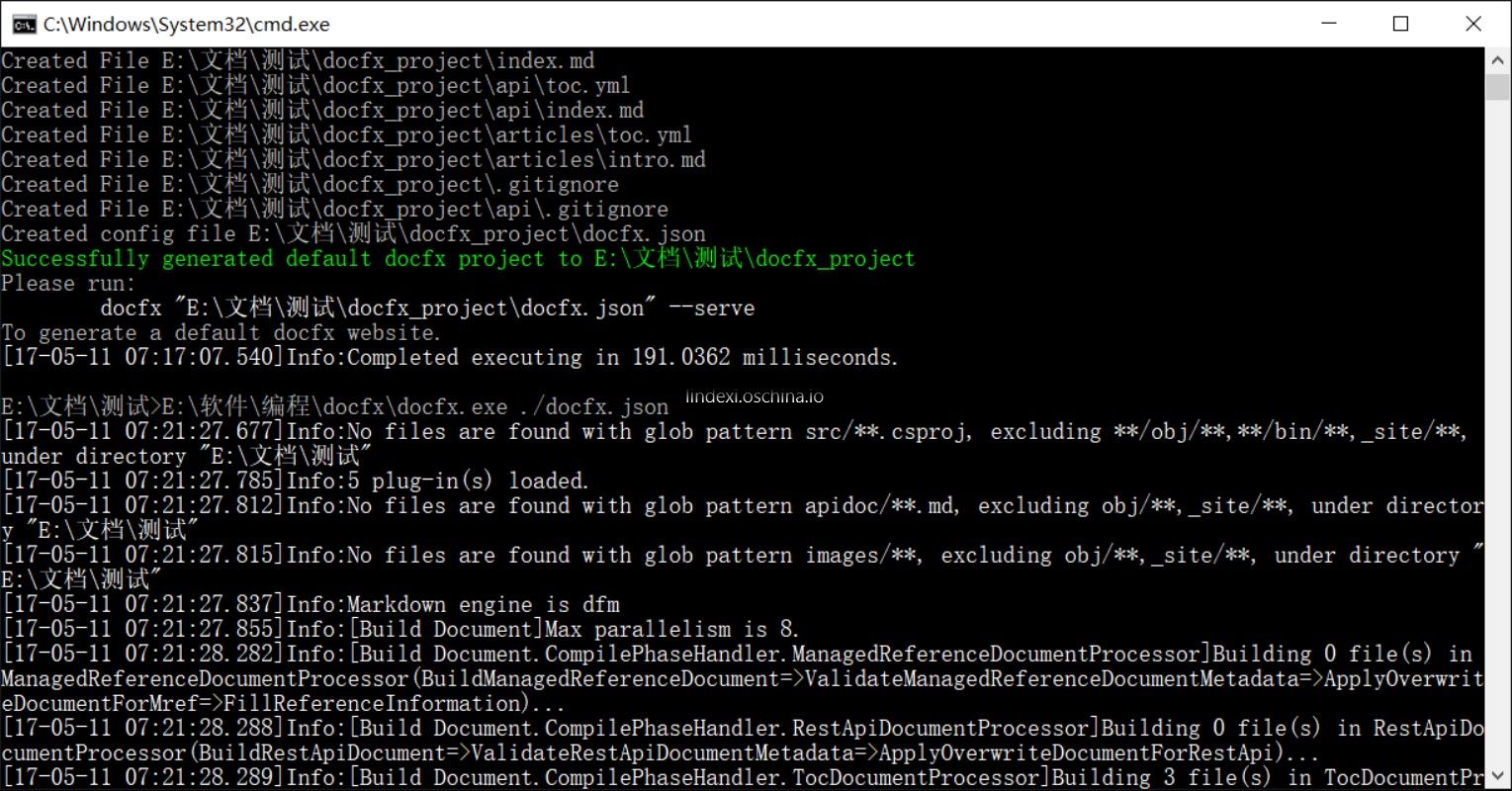
首先关闭 cmd 再打开,生成文档
docfx.exe ./docfx.json

查看文档
docfx serve _site -p 1560
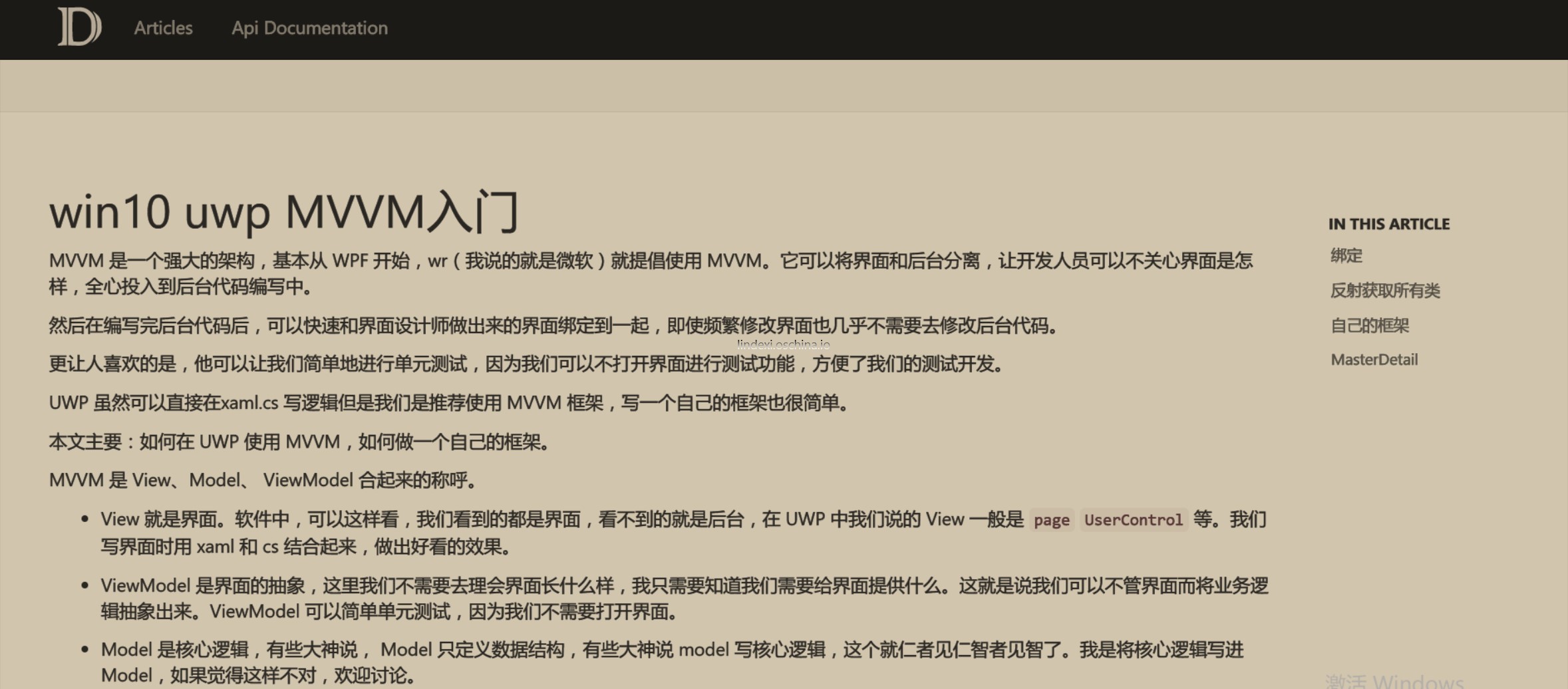
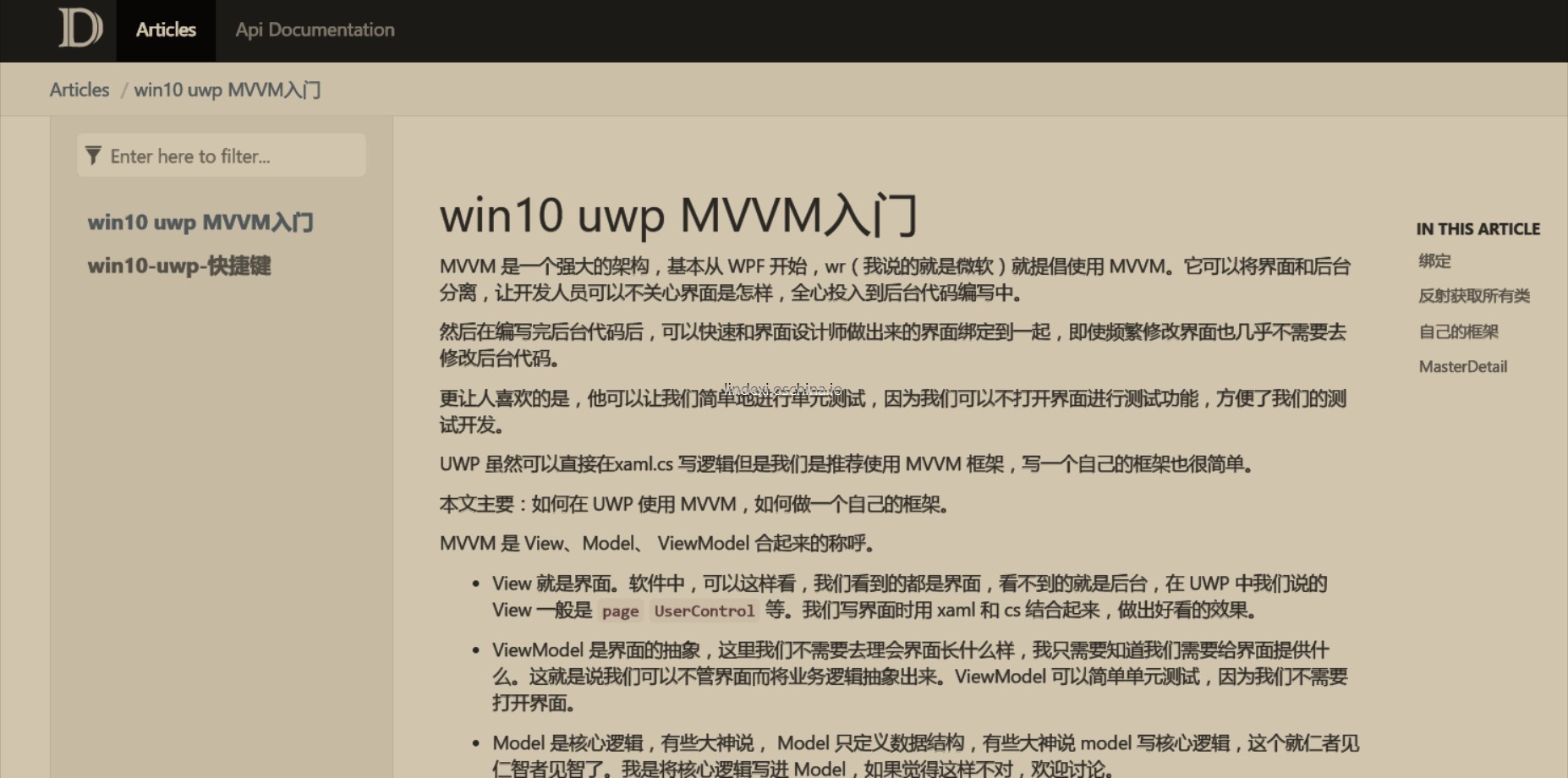
打开 http://localhost:1560/ 就可以看到


可以看到添加文档需要自己写目录,这个不是很好,所以我就写了一个工具来生成。
添加代码文档
api文档是主要的,生成api文档需要安装vs2015以上。
首先进入工程,这里进入工程C:\程序\uwp\uwp\src\Framework\wpfMill
接着使用docfx metadata添加 *.sln
这里使用的是 csproj,两个都是支持的
docfx metadata ./wpfMill.csproj
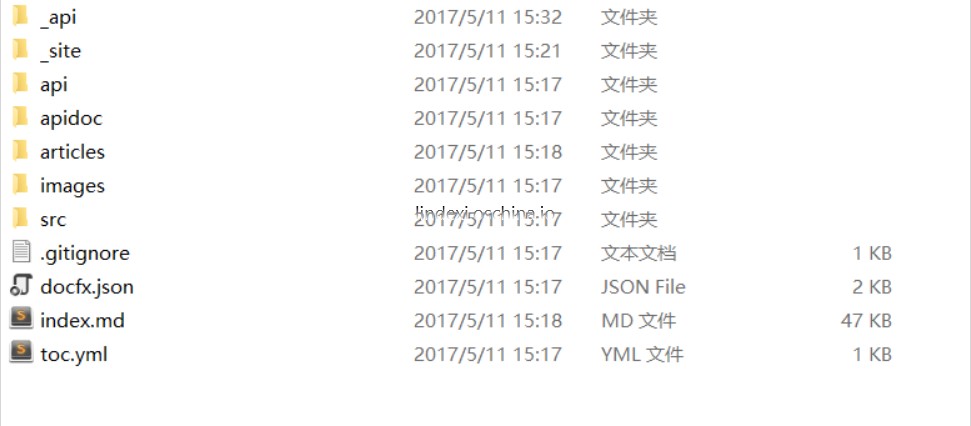
可以看到文件夹多了 _api
把他剪切到刚才的临时文件
这里是D:\docfx_walkthrough,现在的临时文件看起来是

把 _api 所有文件放到 api
打开 D:\docfx_walkthrough\toc.yml
- name: Articles
href: articles/
- name: Api Documentation
href: api/
homepage: api/index.md
删除得到
- name: Articles
href: articles/
- name: Api Documentation
href: api/
然后重复 生成文档 和 查看文档 文档两步
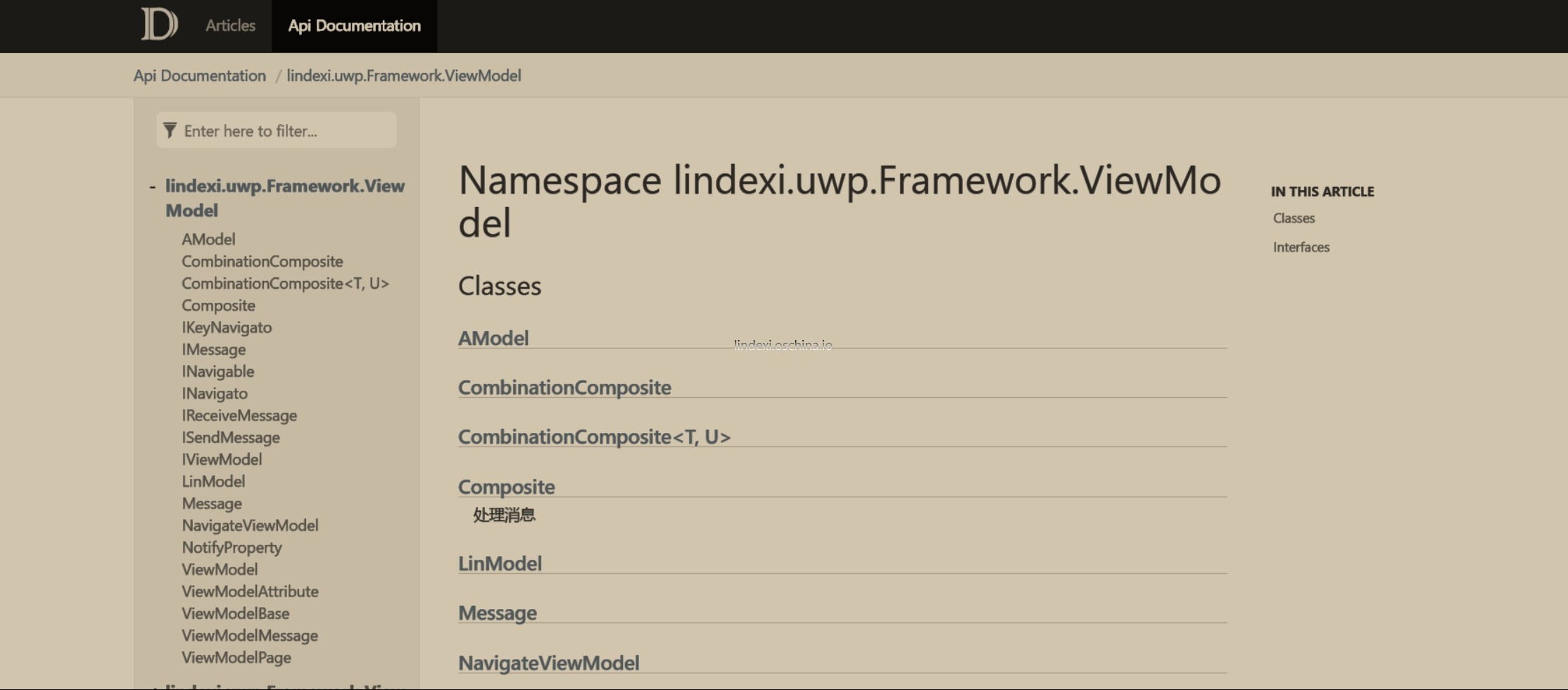
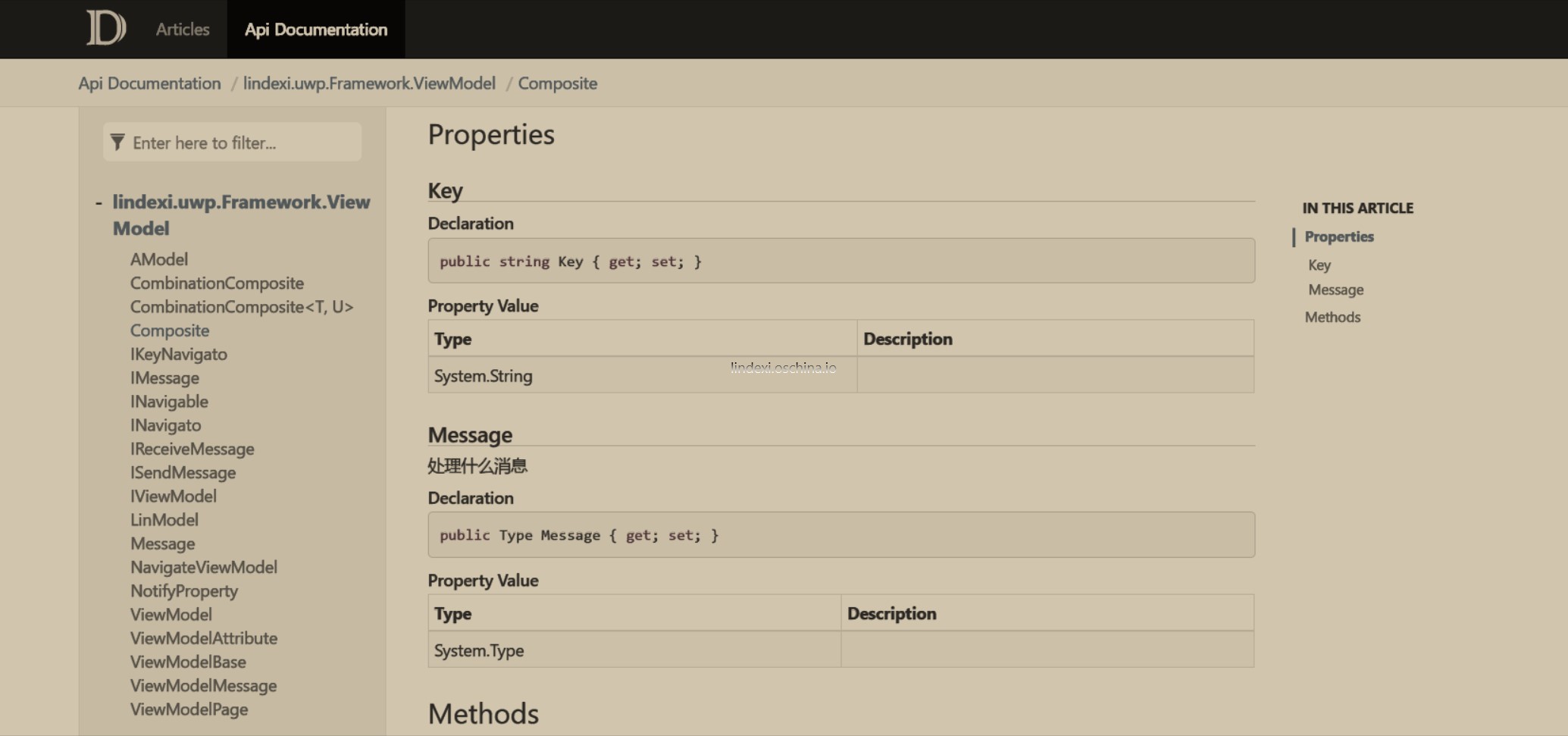
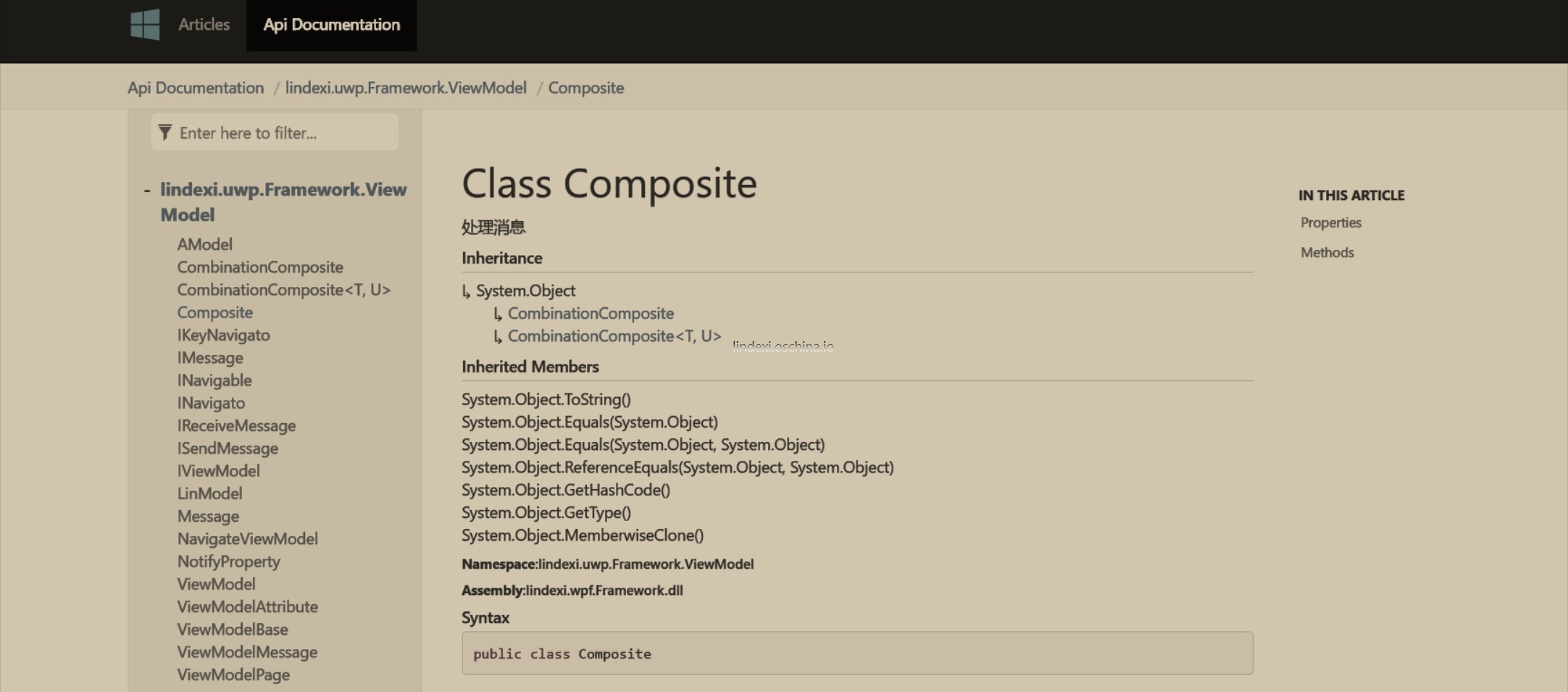
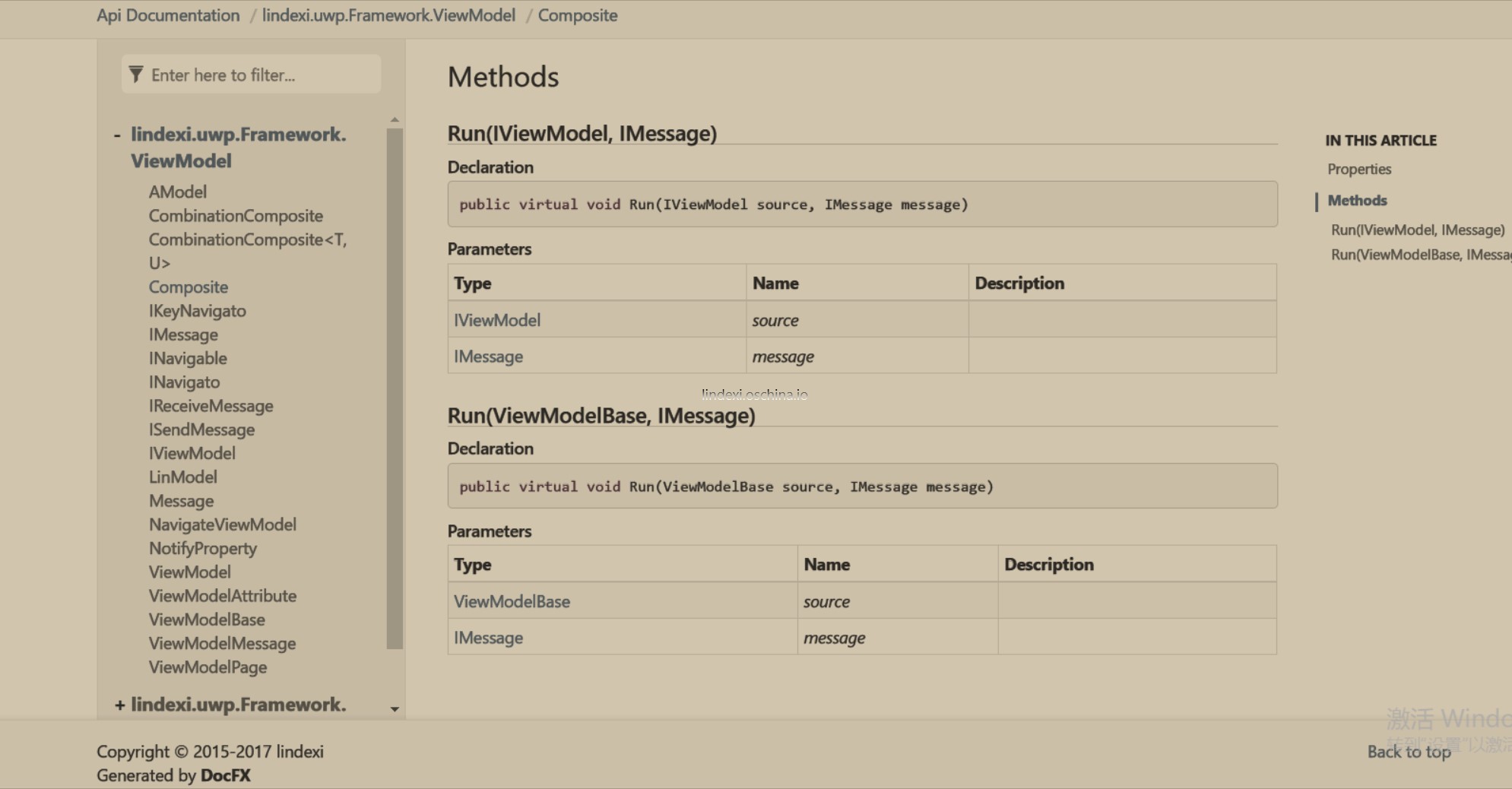
打开 代码文档 看到


左边和右边看起来还是很好
做自己的修改
我也觉得现在还没有那好,因为图标
默认的有 default iframe.html statictoc
导入微软的代码docfx template export 要哪个
docfx template export default
可以看到多了 _exported_templates 文件
修改他的名字template 然后把 default 所有文件拿出来,放在这个文件里面。
打开docfx.json 修改默认使用的
"template": [
"default"
]
修改之后
"template": [
"template"
]
然后修改 template 的图标

现在看起来很好了,但是需要继续修改,可以打开 partials
这里就是所有可以修改的样式
下面来说一个例子:
打开 footer.tmpl.partial
{ {!Copyright (c) Microsoft. All rights reserved. Licensed under the MIT license. See LICENSE file in the project root for full license information.} }
<footer>
<div class="grad-bottom"></div>
<div class="footer">
<div class="container">
<span class="pull-right">
<a href="#top">Back to top</a>
</span>
{ { {_appFooter } } }
{ {^_appFooter} }<span>Copyright © 2015-2017 Microsoft<br>Generated by <strong>DocFX</strong></span>{ {/_appFooter} }
</div>
</div>
</footer>
把微软改为自己名字
{ {!Copyright (c) Microsoft. All rights reserved. Licensed under the MIT license. See LICENSE file in the project root for full license information.} }
<footer>
<div class="grad-bottom"></div>
<div class="footer">
<div class="container">
<span class="pull-right">
<a href="#top">Back to top</a>
</span>
{ { {_appFooter} } }
{ {^_appFooter} }<span>Copyright © 2015-2017 lindexi<br>Generated by <strong>DocFX</strong></span>{ {/_appFooter} }
</div>
</div>
</footer>
重新生成文档,就可以看到,页面变化了

忽略不使用的api
经常有一些api是不希望显示在文档的。
可以忽略的方法有两个:第一个方法是在生成时添加忽略文件
docfx.exe metadata -filter 忽略配置文件所在的路径
忽略文件的路径可以是相对的。
第二个方法是写在 docfx.json
添加一个属性 filter ,假如使用的忽略文件是 filterConfig.yml ,那么现在的文件就可以看到如下面代码
{
"metadata": [
{
"src": [
{
"files": [
"src/**.csproj"
],
"exclude": [
"**/bin/**",
"**/obj/**"
]
}
],
"dest": "obj/api",
"filter": "filterConfig.yml"
}
]
}
接下来就是如何写 filterConfig.yml 。
这个文件可以包含包括的文件和不包括的,包括的权限比不包括大,默认是包括所有文件
包括的文件使用include 不包括使用 exclude ,看起来的文件是
- include:
uidRegex: ^Microsoft\.DevDiv\.SpecialCase
- exclude:
uidRegex: ^Microsoft\.DevDiv
因为 uidRegex 是匹配,所以对于.需要加上\\
强大的ms还可以匹配是什么类型,提供的:
- Namespace
- Type
- Class
- Struct
- Enum
- Interface
- Delegate
- Member
- Event
- Field
- Method
- Property
如果要忽略命名空间是 lindexi.laji 的代码,请看下面代码
- exclude:
uidRegex: ^lindexi\.laji
type: Namespace
原文:http://dotnet.github.io/docfx/index.html
继续在微软上开发
可以看到现在的 docfx 还不够好,于是我继续在微软做的上面开发。
我需要在一个文件夹包含多个项目的情况下,以及包含多个文件夹,里面包含多个项目的情况,可以解析出他们的文档和代码。
我想到的做法是在需要转换的文件夹添加一个文件,这个文件就是配置文件,表示这个文件夹内有哪些文件夹是代码,哪些是文档。对于代码的,需要有哪些是忽略的。
于是程序就获取配置的文件,从文件获取到存在哪些文件夹是需要进行转换的。
然后 遍历整个文件夹,获取文件夹里的配置,从而得到需要进行做的文件夹。
如果文件夹里的配置出错了,如找不到文件或其他的错误,那么报告为警告就好。
程序可以从所有的文件夹获取配置,如果一个文件夹存在配置文件:
docfx.json
那么读取配置文件里存在哪些配置文件,其中,文件的格式为:
Src:
- E:\12
Doc: E:\123123
DocfxFolder:
- E:\文件夹1
- E:\文件夹2
class Docfx
{
/// <summary>
/// 代码所在的文件
/// </summary>
public List<string> Src
{
get; set;
}
/// <summary>
/// 文档所在的文件夹
/// </summary>
public string Doc
{
get; set;
}
/// <summary>
/// 包含需要进行文档的文件夹
/// <remarks><para>如我有两个文件夹在不同路径,那么可以在这里写这两个文件夹</para>
/// 或我把这个文件放在和本程序相同的路径,用这个文件来说明我需要转换的文件
/// </remarks>
/// </summary>
public List<string> DocfxFolder
{
get; set;
}
}
一般可以使用一个配置告诉程序,需要把几个项目的文档放在一个文件夹里,这样可以做搜索比较好。
于是这个配置就是只有 DocfxFolder 一个属性。一般不可以在使用 DocfxFolder 之后使用 Src 等属性。但是我这里没有做要求,只是判断如果存在 DocfxFolder 就不去读其他属性。
可以允许只有三个属性的一个。
本文会经常更新,请阅读原文: https://blog.lindexi.com/post/docfx-%E5%81%9A%E4%B8%80%E4%B8%AA%E5%92%8C%E5%BE%AE%E8%BD%AF%E4%B8%80%E6%A0%B7%E7%9A%84%E6%96%87%E6%A1%A3%E5%B9%B3%E5%8F%B0.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
如果你想持续阅读我的最新博客,请点击 RSS 订阅,推荐使用RSS Stalker订阅博客,或者收藏我的博客导航
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
无盈利,不卖课,做纯粹的技术博客
以下是广告时间
推荐关注 Edi.Wang 的公众号

欢迎进入 Eleven 老师组建的 .NET 社区

以上广告全是友情推广,无盈利

