我尝试在一个宽度200高度200的 Canvas 放了一个宽度 300 高度 300 的元素,这个元素会不会被 Canvas 裁剪了? 经过我的测试,发现默认是不会被裁剪
火火问了我一个问题,如果有一个元素超过了 Canvas 的大小,会不会被 Canvas 裁剪。我在自己的项目写了一下,发现会被裁剪,于是就告诉他。
但是这时walterlv师傅拿了一个呆磨,发现不会被裁剪,请看下面代码
<Canvas Height="200" Width="200" HorizontalAlignment="Center" VerticalAlignment="Center" Background="DarkCyan">
<Ellipse Height="300" Width="300" Fill="Blue" Margin="100,100,100,100" />
</Canvas>
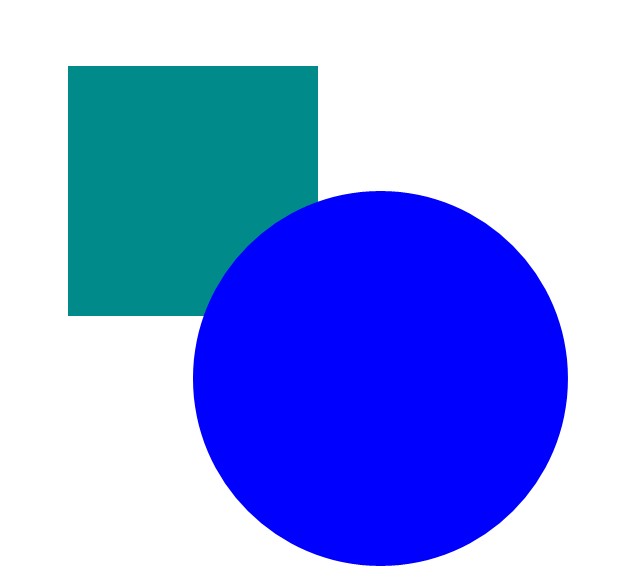
这里的 Canvas 的颜色是 DarkCyan 而里面放一个宽度和告诉都比 Canvas 大的元素,而且颜色是蓝色,这时就看可以看到会不会被裁剪,运行可以看到下面界面
如图,可以看到超过 Canvas 的元素不会被裁剪
那么为什么本渣的设备使用了超过 Canvas 的元素就会被裁剪?
因为我使用的是以前的项目里面写的,这个项目里面是因为使用了Clip的原因,修改清真的代码请看下面
<Canvas Height="200" Width="200" HorizontalAlignment="Center" VerticalAlignment="Center" Background="DarkCyan">
<Canvas.Clip>
<RectangleGeometry Rect="0,0,200,200"></RectangleGeometry>
</Canvas.Clip>
<Ellipse Height="300" Width="300" Fill="Blue" Margin="100,100,100,100" />
</Canvas>
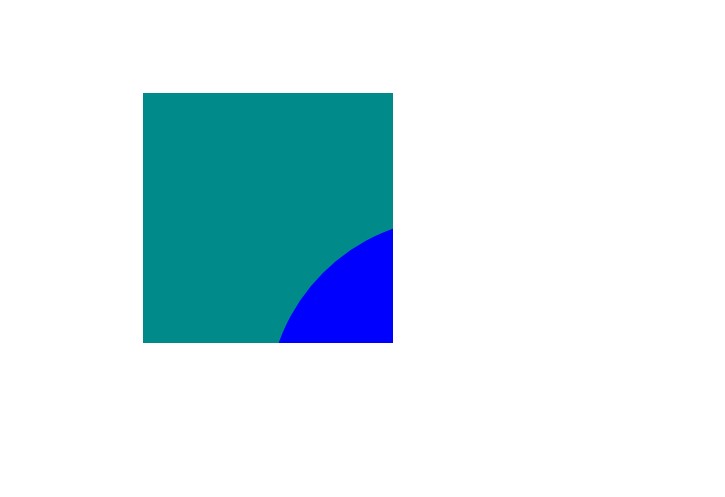
原先项目之所以没有发现 Clip 是因为我把他写在了样式,所以就没找到,运行项目可以看到下面界面
那么在 WPF 是怎样呢?
在 WPF 默认也是不会裁剪,请看下面代码
<Canvas Height="200" Width="200" HorizontalAlignment="Center" VerticalAlignment="Center" Background="DarkCyan">
<Ellipse Height="300" Width="300" Fill="Blue" Margin="100,100,100,100" />
</Canvas>
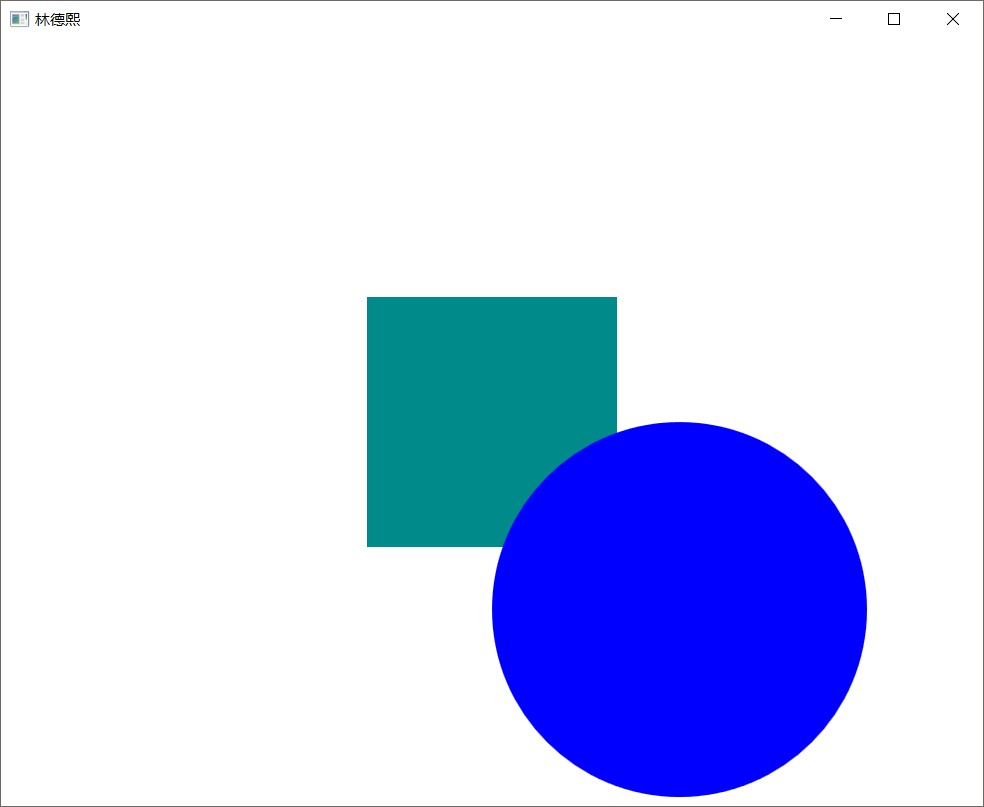
可以看到在 WPF 的代码和在 UWP 的代码是完全一样的,这时运行一下,和 UWP 界面一样
本文会经常更新,请阅读原文: https://blog.lindexi.com/post/win10-uwp-%E5%9C%A8-Canvas-%E6%94%BE%E4%B8%80%E4%B8%AA%E8%B6%85%E8%BF%87%E5%A4%A7%E5%B0%8F%E7%9A%84%E5%85%83%E7%B4%A0%E4%BC%9A%E4%B8%8D%E4%BC%9A%E8%A2%AB%E8%A3%81%E5%89%AA.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
如果你想持续阅读我的最新博客,请点击 RSS 订阅,推荐使用RSS Stalker订阅博客,或者收藏我的博客导航
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
无盈利,不卖课,做纯粹的技术博客
以下是广告时间
推荐关注 Edi.Wang 的公众号

欢迎进入 Eleven 老师组建的 .NET 社区

以上广告全是友情推广,无盈利