本文告诉大家我收集的一些 Fluent Design System 设计,希望能给大家一些帮助 需要知道 Fluent Design System 是微软在最近提出的,有 Light、Depth、Motion、Material、Scale 几个理念,Fluent Design System的简称是 FDS。如何设计请看 Build Amazing Apps with Fluent Design
下面是我从系统收集的界面
设置
无边框的设计按钮在这里使用,可以看到无边框的按钮会在之后很多使用,如果大家在设计按钮的时候,试试直接使用。

无边框按钮请看 [UWP]使用Reveal - dino.c - 博客园,里面的代码直接拿就可以做出无边框的按钮,下面是 dino 大神做出的界面

需要知道 dino 大神的按钮使用的设计是 Reveal,Reveal 是光照效果,给应用带来深度的交互。更多关于Reveal,请到Reveal highlight
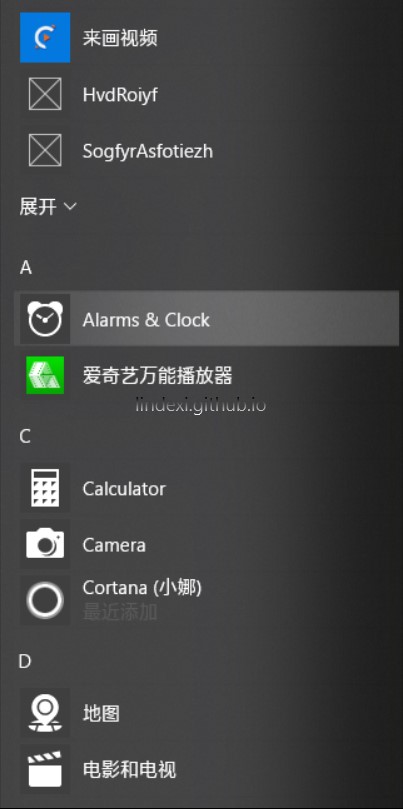
开始
在开始菜单也使用fds,主要是ListView 使用。

如何在软件使用毛玻璃,请看 win10 uwp 毛玻璃 - 林德熙
创建空白界面
下面来告诉大家如何创建一个空白页面

首先创建一个页面,随意的命名,然后在主页面跳转到这个页面,因为这是用于测试的。
var frame = new Frame();
Content = frame;
frame.Navigate(typeof(DrowilHuwfevfPage));
重写 DrowilHuwfevfPage 的 OnNavigatedTo 设置标题栏
SystemNavigationManager telTtxxskne = SystemNavigationManager.GetForCurrentView();
telTtxxskne.BackRequested += BackRequested;
telTtxxskne.AppViewBackButtonVisibility =
AppViewBackButtonVisibility.Visible;
上面的代码就是打开后退按钮,后退按钮的大小大概是高度30,宽度50
CoreApplication.GetCurrentView().TitleBar.ExtendViewIntoTitleBar = true;
上面代码是扩展页面到标题栏,现在就不存在标题栏了,可以完全自己定义
var dmbyzkfscDycoue = ApplicationView.GetForCurrentView();
dmbyzkfscDycoue.TitleBar.BackgroundColor = Colors.Black;
dmbyzkfscDycoue.TitleBar.ButtonBackgroundColor = Colors.Transparent;
上面代码设置最小化按钮的背景,但是dmbyzkfscDycoue.TitleBar.BackgroundColor无论设置为什么都没有什么用
然后去到页面,使用毛玻璃
<Grid Background="{ThemeResource SystemControlChromeMediumAcrylicWindowMediumBrush }">
</Grid>
这时我找到的颜色,透明度是60%,推荐使用这个作为背景
然后写一个标题
<Grid Background="{ThemeResource SystemControlChromeMediumAcrylicWindowMediumBrush }">
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="114*"/>
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<TextBlock Margin="50,0,0,0" VerticalAlignment="Center">图床</TextBlock>
</Grid>
</Grid>
现在的页面就写好了
当然后续 Fluent Design System 也没有后续了,因此本文就这样
本文会经常更新,请阅读原文: https://blog.lindexi.com/post/win10-uwp-Fluent-Design-System-%E5%AE%9E%E8%B7%B5.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
如果你想持续阅读我的最新博客,请点击 RSS 订阅,推荐使用RSS Stalker订阅博客,或者收藏我的博客导航
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
无盈利,不卖课,做纯粹的技术博客
以下是广告时间
推荐关注 Edi.Wang 的公众号

欢迎进入 Eleven 老师组建的 .NET 社区

以上广告全是友情推广,无盈利

