本文告诉大家如何在 UWP 使用 DataGrid ,提供两个方法使用。
Microsoft.Toolkit.Uwp.UI.Controls.DataGrid
这是比较推荐的库,使用也很简单
安装
首先需要通过 Nuget 搜索 Microsoft.Toolkit.Uwp.UI.Controls.DataGrid 安装
界面
xaml:
先引用库
xmlns:controls="using:Microsoft.Toolkit.Uwp.UI.Controls"
然后写 DataGrid,需要的代码很少
<controls:DataGrid x:Name="DataGrid" Margin="100,10,10,10" >
</controls:DataGrid>
这时就可以尝试按 F5 运行代码,虽然只有什么都没有的表
设置数据
在设置数据之前,需要先定义一个类作为数据,下面定义 Foo ,里面只有两个属性
public class Foo
{
public string Name { get; set; }
public string Url { get; set; }
}
通过 DataGrid.ItemsSource 可以给数据
DataGrid.ItemsSource = new List<Foo>()
{
new Foo()
{
Name = "lindexi",
Url = "lindexi.gitee.io"
}
};
这句代码需要写在构造,但是需要在 InitializeComponent 之后
public MainPage()
{
this.InitializeComponent();
DataGrid.ItemsSource = new List<Foo>()
{
new Foo()
{
Name = "lindexi",
Url = "lindexi.gitee.io"
}
};
}
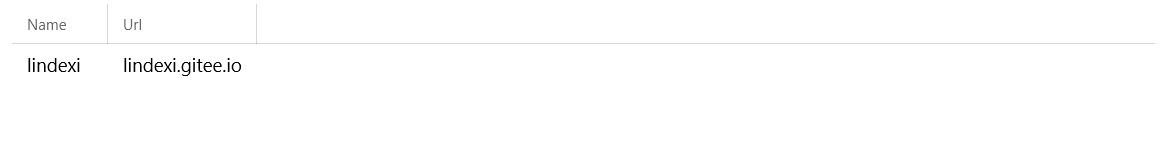
尝试按下F5,可以看到这个界面

也就是不需要写代码就可以自动创建表格,因为默认的 AutoGenerateColumns 就是 true ,如果需要自定义表头,请看下面
自定义
因为大家都不希望显示表头就是属性名,所以需要定义表格
首先需要关闭自动生成
<controls:DataGrid x:Name="DataGrid" Margin="100,10,10,10" AutoGenerateColumns="False" d:DataContext="{d:DesignInstance local:Foo}">
</controls:DataGrid>
然后在使用 DataGridTextColumn 写出一行
<controls:DataGrid x:Name="DataGrid" Margin="100,10,10,10" AutoGenerateColumns="False" d:DataContext="{d:DesignInstance local:Foo}">
<controls:DataGrid.Columns>
<controls:DataGridTextColumn Header="名字" Binding="{Binding Name}"/>
<controls:DataGridTextColumn Header="网站" Binding="{Binding Url}"/>
</controls:DataGrid.Columns>
</controls:DataGrid>
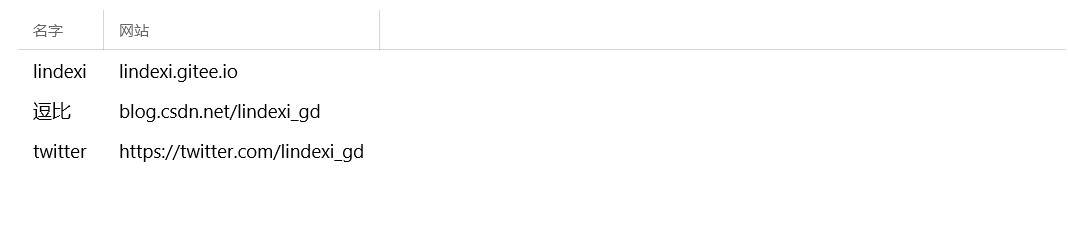
现在按下 F5 ,可以看到下面界面

属性
下面是一些其他的设置
GridLinesVisibility
是否显示表格线,如果设置为 None ,那么除了表头,其他地方都不显示表格线

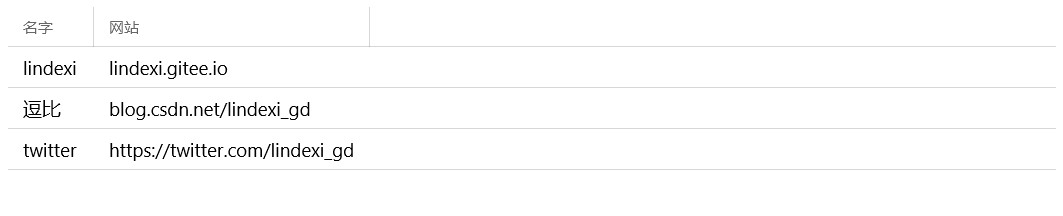
如果设置为 Horizontal 就显示水平的表格线,如下图

还可以设置为 Vertical 只显示水平表格线,和设置 All 显示水平和垂直的表格线
交替行
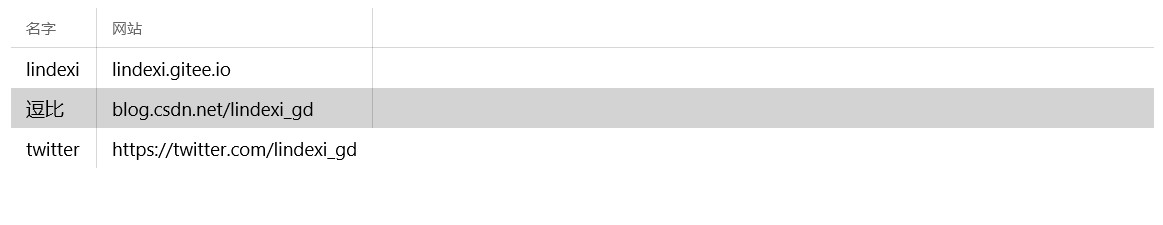
通过 AlternateRowBackground 可以设置交替行的背景,下面会设置AlternatingRowBackground="LightGray"让第二行背景修改
<controls:DataGrid x:Name="DataGrid" Margin="100,10,10,10" AutoGenerateColumns="False" d:DataContext="{d:DesignInstance local:Foo}" GridLinesVisibility="Vertical" AlternatingRowBackground="LightGray">
<controls:DataGrid.Columns>
<controls:DataGridTextColumn Header="名字" Binding="{Binding Name}"/>
<controls:DataGridTextColumn Header="网站" Binding="{Binding Url}"/>
</controls:DataGrid.Columns>
</controls:DataGrid>

多选
通过设置 SelectionMode = Extended 可以支持多选,通过设置 SelectionMode 可以设置单选
其他的属性,大家试试就知道
请看:DataGrid XAML Control - Windows Community Toolkit
表格控件
我们先要知道我说的是哪个?
其实DataGrid就是表格控件,本文就是告诉大家如何做一个UWP 表格控件
一开始我是改ListView,ListView有个问题,就是你设置他的宽度实际是很小,这个如何做?
其实简单UWP ListView宽度过小,可以通过下面代码修改
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalContentAlignment"
Value="Stretch"></Setter>
</Style>
</ListView.ItemContainerStyle>
我们这个问题还可以做ListView对齐,ListBox内容对齐,ListBox宽度过小的解决
这样我们手动写表格,手动写表格宽度不好做,因为我们需要都是固定宽度
参见:http://www.cnblogs.com/FaDeKongJian/p/5860148.html
看到国内一个大神写的:https://github.com/zmtzawqlp/UWP-master/commits/master
现在可以使用: https://github.com/MyToolkit/MyToolkit/wiki/DataGrid
国外 https://liftcodeplay.com/2015/10/24/datagrid-alternatives-in-uwp/
需要钱的:https://www.syncfusion.com/products/uwp/sfdatagrid

本文会经常更新,请阅读原文: https://blog.lindexi.com/post/win10-uwp-dataGrid.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
如果你想持续阅读我的最新博客,请点击 RSS 订阅,推荐使用RSS Stalker订阅博客,或者收藏我的博客导航
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
无盈利,不卖课,做纯粹的技术博客
以下是广告时间
推荐关注 Edi.Wang 的公众号

欢迎进入 Eleven 老师组建的 .NET 社区

以上广告全是友情推广,无盈利

