安装MvvmLight
我们安装的是MvvmLightLib。
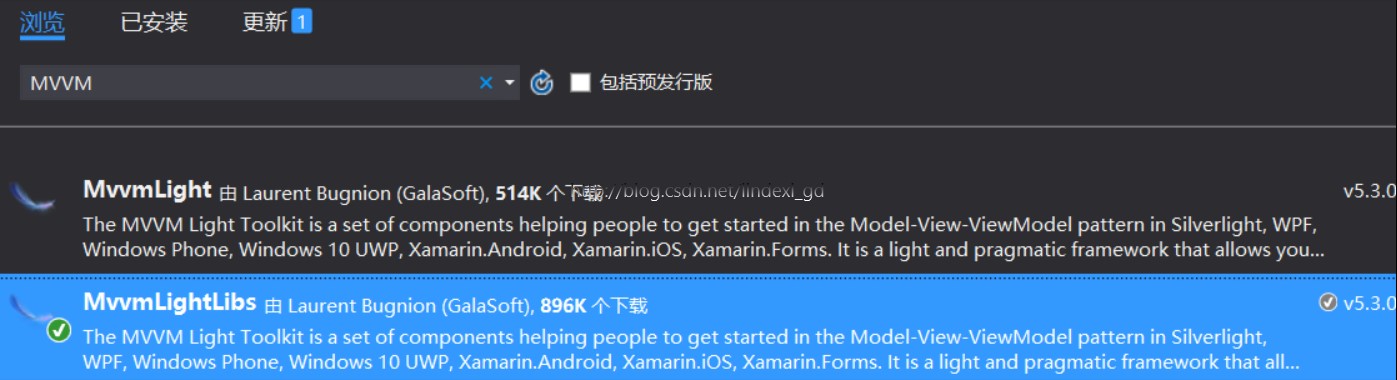
右击项目,管理Nuget,搜索MVVM

安装第二个。他包含了运行的类库,我们将会使用里面的一些类。关于lib包含的库,参见:http://www.cnblogs.com/manupstairs/p/4890300.html
新建ViewModel文件夹
右击项目,新建文件夹ViewModel和View、Model三个文件夹。
在ViewModel文件夹新建类ViewModelLocator。
打开App.xaml
添加命名空间xmlns:viewModel="using:项目.ViewModel"
其中项目为你新建项目的名称
添加资源作为全局的ViewModel管理
<Application.Resources>
<ResourceDictionary>
<viewModel:ViewModelLocator x:Key ="ViewModelLocator"></viewModel:ViewModelLocator>
</ResourceDictionary>
</Application.Resources>
接着假如我们有两个页面,一个是MainPage,一个是ChangeControlPage,那么我们就在ViewModel文件夹新建两个类MainModel和ChangeControlModel
他们继承ViewModelBase
接着在ViewModelLocator添加属性
public ViewModel ViewModel => ServiceLocator.Current.GetInstance<ViewModel>();
注意,ViewModel 是多个ViewModel,也就是MainModel和ChangeControlModel,写法就是代换ViewModel为你的ViewModel
我们需要在ViewModelLocator的构造上用SimpleIoc.Default.Register
public ViewModelLocator()
{
ServiceLocator.SetLocatorProvider(()=>SimpleIoc.Default);
SimpleIoc.Default.Register<ViewModel>();
}
接着打开MainPage.xaml,原来是在cs写我们的ViewModel实例,现在我们可以直接在xaml
<Page.DataContext>
<Binding Source="{StaticResource ViewModelLocator}" Path="ViewModel"></Binding>
</Page.DataContext>
当然我们可以换个方式
DataContext="{Binding Source={StaticResource ViewModelLocator},Path=ViewModel}"
绑定
我们先在ViewModel中新建字段_str,我们绑定到xaml
public string Str
{
set
{
Set(ref _str, value);
}
get
{
return _str;
}
}
private string _str;
<TextBlock Text="{Binding Path=Str,Mode=OneWay}"
HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
我们可以把命令绑定到ViewModel,写法垃圾
public ViewModel(INavigationService navigationService)
{
_navigationService = navigationService;
Navigate = new RelayCommand(NavigateHigPage);
}
public ICommand Navigate
{
set;
get;
}
private void NavigateHigPage()
{
}
我们继续做从Main跳到第二页面,第二页面叫HigPage
首先打开ViewModelLocator,在构造写一个帮我们传页面信息NavigationService
var navigationService = new NavigationService();
navigationService.Configure("main",typeof(MainPage));
navigationService.Configure("hig",typeof(HightClipPage));
SimpleIoc.Default.Register<INavigationService>(() => navigationService);
在需要跳转的函数
private void NavigateHigPage()
{
var navigateService = ServiceLocator.Current.GetInstance<INavigationService>();
navigateService.NavigateTo("hig","hellow");
}
我跳转到第二页面,然后给他参数hellow
参考
http://www.cnblogs.com/manupstairs/
本文会经常更新,请阅读原文: https://blog.lindexi.com/post/win10-UWP-MvvmLight%E5%85%A5%E9%97%A8.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
如果你想持续阅读我的最新博客,请点击 RSS 订阅,推荐使用RSS Stalker订阅博客,或者收藏我的博客导航
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
无盈利,不卖课,做纯粹的技术博客
以下是广告时间
推荐关注 Edi.Wang 的公众号

欢迎进入 Eleven 老师组建的 .NET 社区

以上广告全是友情推广,无盈利

