本文主要讲,在我们使用手机输入的时候,会因为手机的虚拟键盘隐藏了一些界面的元素。我们有一个简单的方法让虚拟键盘不隐藏界面元素。
我们需要的界面元素是在显示了虚拟键盘后的空间能全部显示,如果不能的话,还是会被隐藏的。
我们可以选择在弹起虚拟键盘时,修改界面布局。
首先是应用sdk,手机的。
通过手机虚拟键盘显示和关闭InputPane.GetForCurrentView().Showing和InputPane.GetForCurrentView().Hiding可以后台修改界面。
做一个测试界面,很简单
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<!--显示虚拟键盘 他的高度会为虚拟键盘高度-->
<RowDefinition x:Name="HightKeyboard" Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<!--这里才是原本的界面-->
<!--原本的使用VerticalAlignment="Center"-->
<Grid>
<!--这里写界面-->
<StackPanel Orientation="Vertical"
VerticalAlignment="Center">
<TextBlock Text="我是界面"
HorizontalAlignment="Center"></TextBlock>
<TextBox Margin="10,10,10,10" Header="输入"></TextBox>
<TextBlock Margin="10,100,10,10" Text="手机点击输入 会隐藏我"
HorizontalAlignment="Center"></TextBlock>
<TextBlock></TextBlock>
</StackPanel>
</Grid>
</Grid>
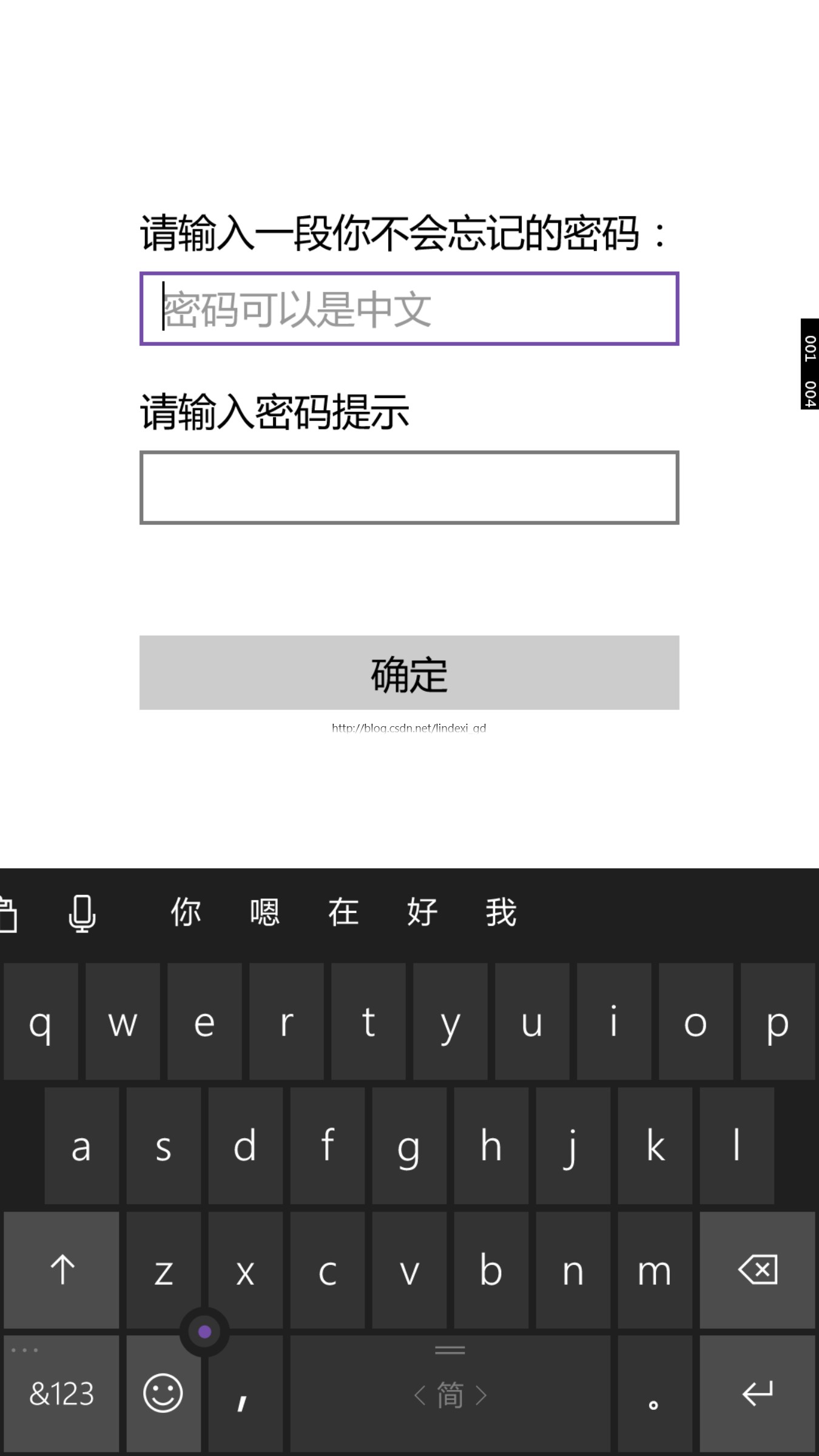
简单的界面:

写这个代码写在Main.xaml.cs不在ViewModel,界面变化是View要做的
代码写MainPage()
InputPane.GetForCurrentView().Showing += (s, e) =>
{
HightKeyboard.Height=new GridLength(e.OccludedRect.Height);
};
InputPane.GetForCurrentView().Hiding += (s, e) =>
{
HightKeyboard.Height=new GridLength(1);
};
我的私密密码本在输入就使用隐藏,开始是界面有图,当弹起键盘,显示主要的


http://www.cnblogs.com/manupstairs/p/5738387.html
本文会经常更新,请阅读原文: https://blog.lindexi.com/post/win10-uwp-%E5%BC%B9%E8%B5%B7%E9%94%AE%E7%9B%98%E4%B8%8D%E9%9A%90%E8%97%8F%E7%95%8C%E9%9D%A2%E5%85%83%E7%B4%A0.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
如果你想持续阅读我的最新博客,请点击 RSS 订阅,推荐使用RSS Stalker订阅博客,或者收藏我的博客导航
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
无盈利,不卖课,做纯粹的技术博客
以下是广告时间
推荐关注 Edi.Wang 的公众号

欢迎进入 Eleven 老师组建的 .NET 社区

以上广告全是友情推广,无盈利

