本文告诉大家我找到的好看的时间选择控件。
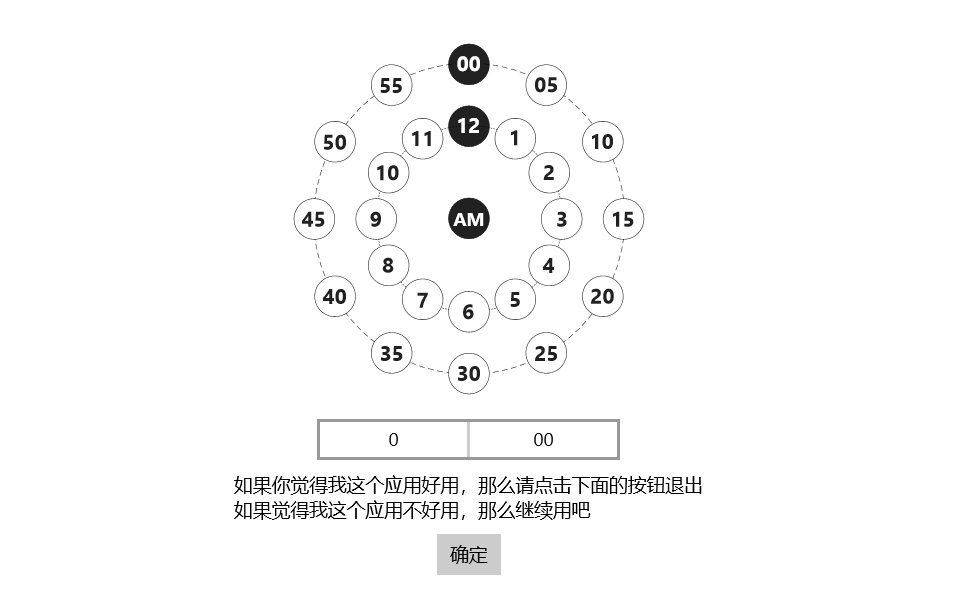
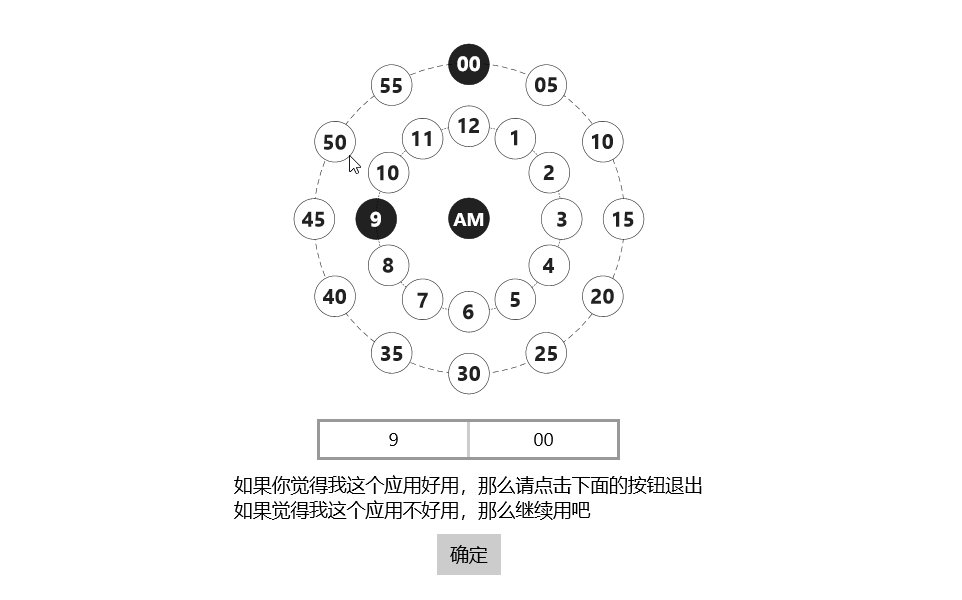
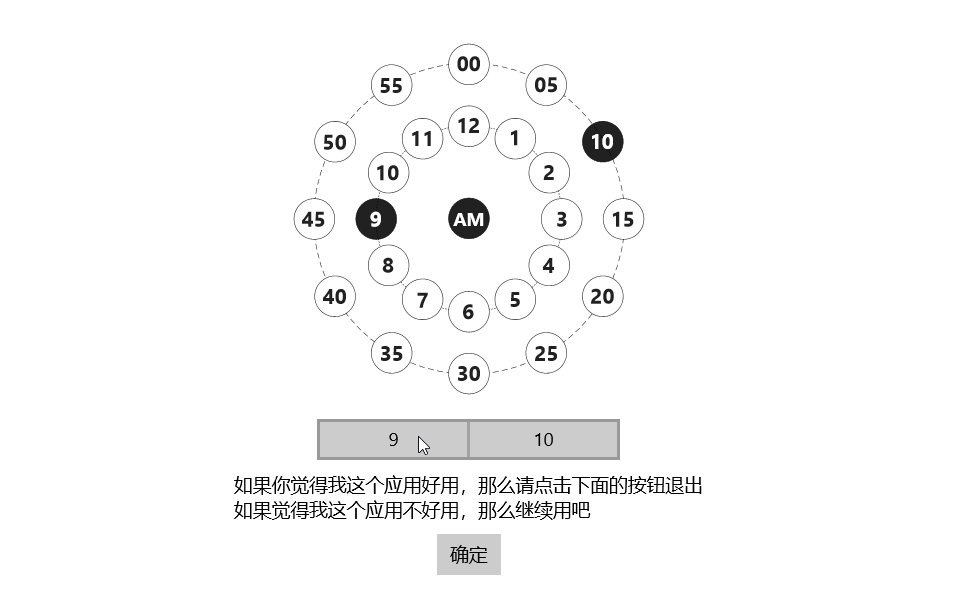
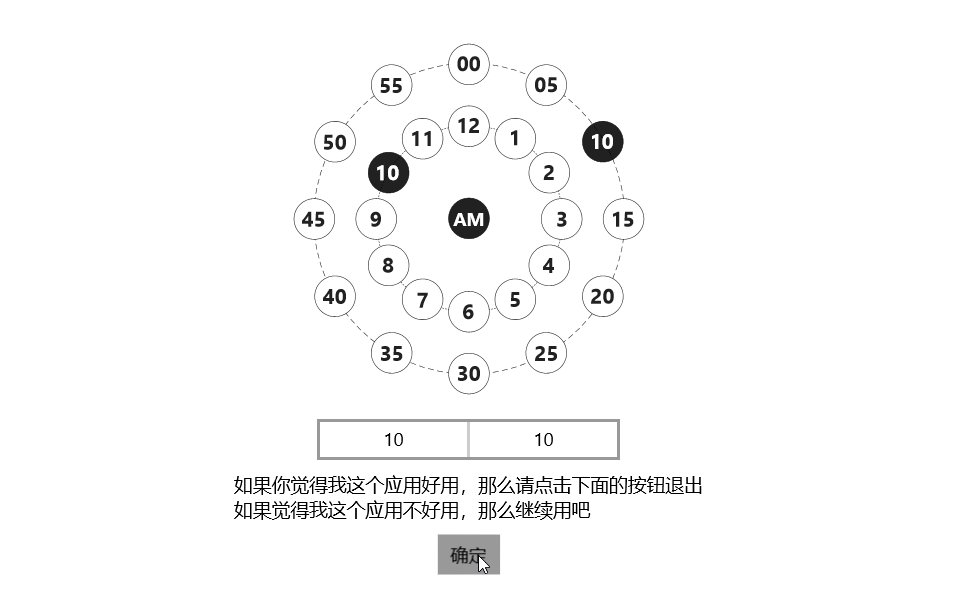
先给大家看一下图,然后就知道我说的是什么

首先需要安装 Nuget ,搜索 DeanChalk.UWP.TimePicker 或输入Install-Package DeanChalk.UWP.TimePicker -Version 1.0.0 安装必要的库
几乎所有在 xaml 引用其他大佬的库都需要先添加引用,这里需要添加的引用请看下面代码
xmlns:deanChalk="using:DeanChalk.UWP.TimePicker"
在加上引用之后要使用这个新的控件是非常简单,只需要下面一句代码
<deanChalk:TimePicker x:Name="TimePicker" BorderThickness="0"></deanChalk:TimePicker>
这时可以把 TimePicker 的 Time 和原生的 TimePicker 绑定,当然现在绑定了时间控件还不能运行
<TimePicker Margin="10,10,10,10" HorizontalAlignment="Center" Time="{x:Bind TimePicker.Time,Mode=TwoWay}"></TimePicker>
如果要运行代码,那么请复制我的代码
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<deanChalk:TimePicker x:Name="TimePicker" BorderThickness="0"></deanChalk:TimePicker>
<TimePicker Margin="10,10,10,10" HorizontalAlignment="Center" Time="{x:Bind TimePicker.Time,Mode=TwoWay}"></TimePicker>
<TextBlock >
如果你觉得我这个应用好用,那么请点击下面的按钮退出
<LineBreak></LineBreak>
如果觉得我这个应用不好用,那么继续用吧
</TextBlock>
<Button Margin="10,10,10,10" HorizontalAlignment="Center" Content="确定" Click="SasjuRasdrasgebi_OnClick"></Button>
</StackPanel>
上面的代码是不需要后台代码,大家只要把代码复制在 MainPage.xaml 文件运行就可以看到上面的图片
这里点击按钮退出软件请看 How to use code to exit the application in UWP
本文会经常更新,请阅读原文: https://blog.lindexi.com/post/win10-uwp-%E5%A5%BD%E7%9C%8B%E7%9A%84%E6%97%B6%E9%97%B4%E9%80%89%E6%8B%A9%E6%8E%A7%E4%BB%B6.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
如果你想持续阅读我的最新博客,请点击 RSS 订阅,推荐使用RSS Stalker订阅博客,或者收藏我的博客导航
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
无盈利,不卖课,做纯粹的技术博客
以下是广告时间
推荐关注 Edi.Wang 的公众号

欢迎进入 Eleven 老师组建的 .NET 社区

以上广告全是友情推广,无盈利

