本文告诉大家如何修改 Flyout 的尺寸
在堆栈有小伙伴问如何修改 Flyout 的宽度,他看到宽度会使用第一个元素的大小而不是最大的
<AppBarButton>
<AppBarButton.Flyout>
<Flyout>
<ListView>
<x:String>Short</x:String>
<x:String>Very very very long</x:String>
<x:String>Short</x:String>
<x:String>Short</x:String>
<x:String>Short</x:String>
<x:String>Short</x:String>
<x:String>Short</x:String>
<x:String>Short</x:String>
</ListView>
</Flyout>
</AppBarButton.Flyout>
</AppBarButton>
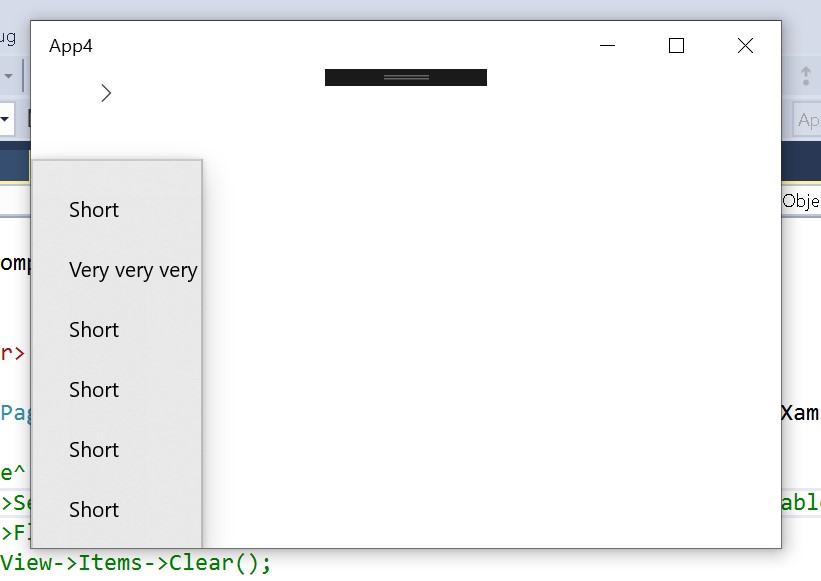
大概他的代码运行的界面如下

可以通过两个方法修改 Flyout 的宽度或高度
第一个方法是通过修改 Flyout 的里元素宽度和高度的方式,如下面代码
<AppBarButton Margin="10,10,10,10">
<AppBarButton.Flyout>
<Flyout>
<ListView Width="500">
<x:String>Short</x:String>
<x:String>Very very very long</x:String>
<x:String>Short</x:String>
<x:String>Short</x:String>
<x:String>Short</x:String>
<x:String>Short</x:String>
<x:String>Short</x:String>
<x:String>Short</x:String>
</ListView>
</Flyout>
</AppBarButton.Flyout>
</AppBarButton>
上面代码就是将 ListView 设置一个宽度,这样默认就会使用这个元素的宽度作为 Flyout 的宽度,我将代码放在 github 欢迎小伙伴访问
如果此时的窗口的大小变小了,那么 Flyout 也会自动修改自己的宽度和高度,可以使用FlyoutPresenterStyle属性修改
<AppBarButton Margin="10,10,10,10">
<AppBarButton.Flyout>
<Flyout>
<Flyout.FlyoutPresenterStyle>
<Style TargetType="FlyoutPresenter">
<Setter Property="MinWidth" Value="500"></Setter>
</Style>
</Flyout.FlyoutPresenterStyle>
<ListView >
<x:String>Short</x:String>
<x:String>Very very very long</x:String>
<x:String>Short</x:String>
<x:String>Short</x:String>
<x:String>Short</x:String>
<x:String>Short</x:String>
<x:String>Short</x:String>
<x:String>Short</x:String>
</ListView>
</Flyout>
</AppBarButton.Flyout>
</AppBarButton>
上面代码通过 MinWidth 设置了最小需要的宽度,如果想要设置高度相信小伙伴也知道如何修改
上面代码有一个细节是需要设置 TargetType="FlyoutPresenter" 才可以
上面代码也放在 github 欢迎小伙伴访问
如果是后台代码写的,也可以设置 FlyoutPresenter 的值
private void Flyout_Opened(object sender, object e)
{
Flyout f = sender as Flyout;
Style s = new Windows.UI.Xaml.Style { TargetType = typeof(FlyoutPresenter) };
s.Setters.Add(new Setter(MinHeightProperty, "200"));
s.Setters.Add(new Setter(MinWidthProperty, "200"));
f.FlyoutPresenterStyle = s;
}
我推荐使用 Flyout 这个控件解决了很多 Popup 的坑
本文会经常更新,请阅读原文: https://blog.lindexi.com/post/win10-uwp-%E5%A6%82%E4%BD%95%E4%BF%AE%E6%94%B9-Flyout-%E7%9A%84%E5%AE%BD%E5%BA%A6%E6%88%96%E9%AB%98%E5%BA%A6.html ,以避免陈旧错误知识的误导,同时有更好的阅读体验。
如果你想持续阅读我的最新博客,请点击 RSS 订阅,推荐使用RSS Stalker订阅博客,或者收藏我的博客导航
 本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
本作品采用
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议
进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:
https://blog.lindexi.com
),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请
与我联系
。
无盈利,不卖课,做纯粹的技术博客
以下是广告时间
推荐关注 Edi.Wang 的公众号

欢迎进入 Eleven 老师组建的 .NET 社区

以上广告全是友情推广,无盈利

